수강위치 : 씨드런컴퓨터교습소
웹디자인+웹코딩 과정웹 기획, 웹 디자인, 웹 마케팅

1 / 0
- favorite
- mode_comment
- send
bookmark
1 / 0
- favorite
- mode_comment
- send
bookmark
-
과정 난이도
Level 3이상
(피씨기초,문서기초 이상) -
과정 기간
기본 6개월 과정
*커리큘럼 보기* -
수업 시간횟수제 수업
시간 일정 조율 후 진행 -
강사(주치의)
박찬희 강사
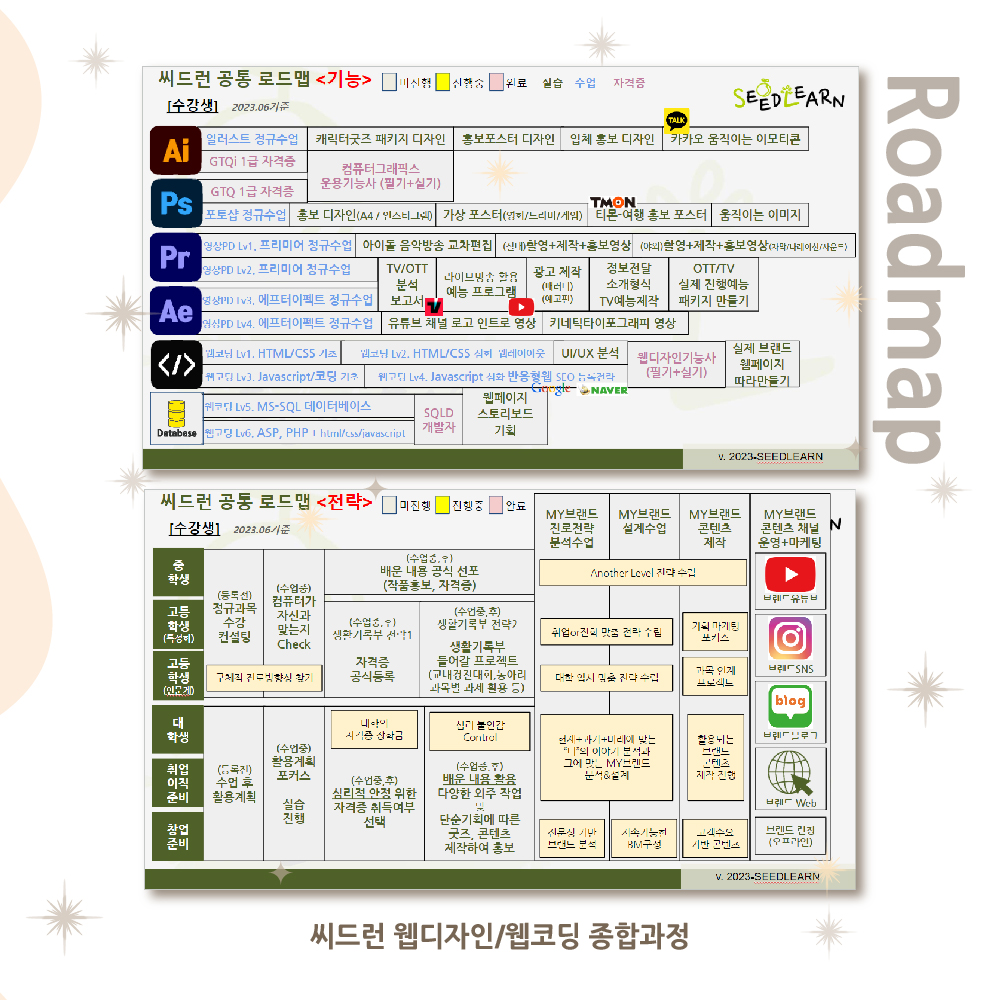
▼ 씨드런 전체 커리큘럼 ▼
:: 씨드런 커리큘럼 ::


WHY? (씨드런에서 해야 하는 이유?)


WHY? (씨드런에서 해야 하는 이유?)
-
★전문성 있는 텍스트 코딩 중, 가장 활용도가 높은 웹사이트 만들기!!★
- [웹의 필요성]
: 현재, 세상의 모든 제품, 서비스는 웹을 통해 "신뢰도"를 높여서 홍보 해야하는 시대로, 웹페이지는 모든 기업의 필수사항 - [진로 강화 수단]
: 모든 곳에서 웹이 필요하기에 웹디자인+웹코딩(기회과 마케팅까지)을 처음부터 끝까지 자신의 손으로 직접 다 할수있는 실력이 있으면! 자신의 진로가 강력해지는 트랜드 - [실습 중심 수업]
: 앞에서 나온 필요성에 최적화된 실습 중심 수업
: 실무 작업 수준의 웹코딩 실력을 위해, 비전공자, 초보도 할 수 있도록 원리 이해와, 효과적인 암기, 실습을 병행한 수업 진행 - [맞춤형 진도]
: 강사 혼자 진행되는 일방향 수업이 아닌, 수강생과 지속적으로 커뮤니케이션을 하여 수강생 맞춤형 진도 진행 - [소수정예 수업]
: 수강생 맞춤형 수업을 위해 반별 정원, 평균 4명의 소수정예 수업과 1:1 맞춤형 코칭을 매 시간 진행 - [자신만의 프로젝트 진행]
: 씨드런에서 해야하는 이유의 핵심!
: 기능만 짧게 공부하는 접근이 아닌, 자신이 좋아하고 관심있는 분야를 알리는 웹 프로젝트를 직접 처음 기획부터 배운 기능을 이용하여 제작, 홍보까지 해보는 종합적 웹 기획 제작 프로젝트를 진행!! -
"씨드런의 특화과정인 진로입시취업창업 - My 브랜드 과정과 연계된 전문과정"
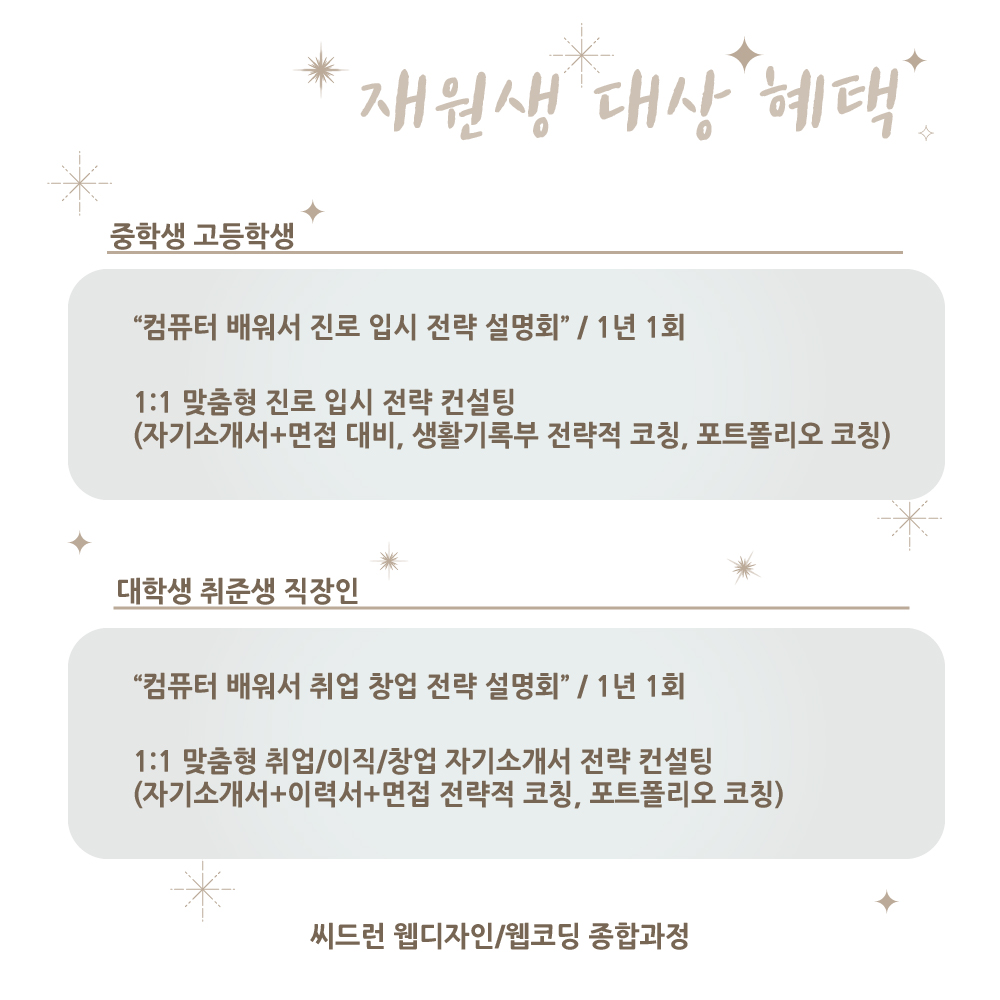
- [중학생 고등학생 진로+입시대비]
: 웹코딩 웹디자인 관련 진로 및 입시대비를 위한 전문적 전략 수업
(정규과정 이후 입시진로 전략에 따른 1:1 MY Brand 과정 진행) - [대학생]
: 관련 전공 학교수업의 실력 강화 및 취업을 위한 전략 수업 (수강생 상황에 따른 My 브랜드 과정 진행) - [취업준비/이직준비]
: 실무에서 사용하는 수준의 웹페이지 웹디자인 제작 수업 (정규과정 이후 맞춤 스터디 과정 진행) -
★실무 전문가 수준을 위한 맞춤형 코칭 진행으로 취업, 입시연계까지 완성!!★
HOW?
(씨드런에서는 어떻게 수업하나요?)
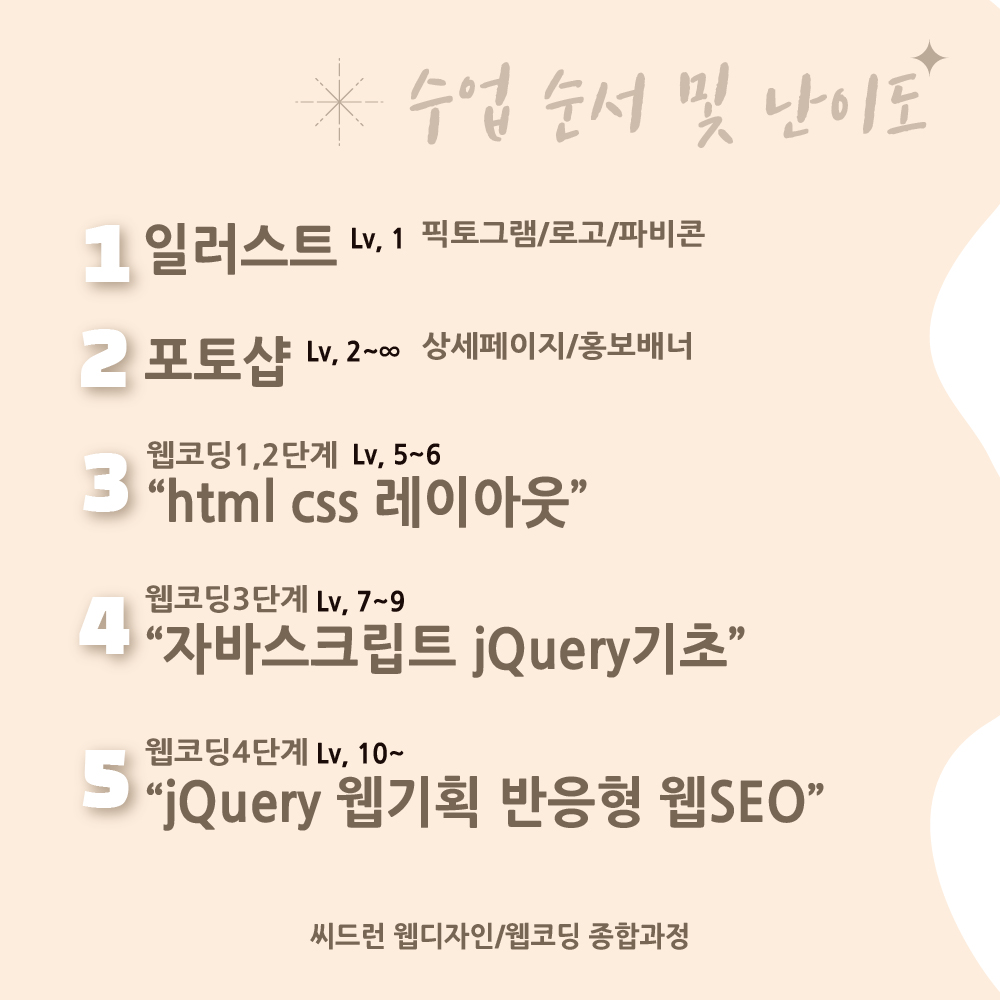
기본단계는 총 4단계로 진행 (선 수강과목 : 일러스트+포토샵)
- <1단계+2단계> "진행 목표"
: html 타이핑을 한 웹 코딩으로, 원하는 곳에 원하는 디자인을 배치할 수 잇도록 진행 - <1단계+2단계> "수업 방식"
: 1단계에서 3개의 프로젝트, 2단계 2개의 프로젝트 진행
: 프로젝트별 구성 (기능학습+예제+실습)
: 기능 하나를 익힐때마다 기본적으로 3번의 반복
: 실제 웹페이지 UI/UX 분석 실습
: 웹 레이아웃 포트폴리오 실전 - <3단계+4단계> "진행 목표"
: 웹페이지 디자인 내용이 움직이고, 화면 크기 및 사용자의 움직임에 따라 반응하는 프론트 앤드 언어 자바스크립트의 기초적인 접근과 자주 사용하는 기능 학습 - <3단계> "수업 방식"
: 프로그래밍 언어의 기초 내용을 문제풀이를 통해 학습 - <4단계> "수업 방식"
: 실제 웹페이지에서 자주사용하는 내용, 애니메이션 설정을 예제를 통해 학습
: 반응형웹 제작방식 학습을 통해 PC 스마트폰에서 다르게 나오는 웹페이지 제작
: 자신이 기획한 웹페이지 프로젝트 (기획+웹스토리보드+코딩+디자인+검색엔진 등록) - <맞춤형 스터디 과정> - 개인 웹페이지 제작 코칭
: 정규과정 이후 개인작업을 진행할때 혼자서 하기 막막하고, 질문, 코칭이 필요한 것을 해결해주는 수업
: 1~4단계 수업은 정해진 시간에 진행, 맞춤형 스터디 과정은 스터디 개설시간 중 수강생의 필요에 따라 날짜를 정해서 나오는 횟수차감제 수업
WHAT?
(씨드런의 수업에서는 무엇을 배우죠?)
- [Html / Css - 웹 레이아웃]
: html5 태그의 이해 및 박스모델의 응용방법 학습
: 타이핑을 통해서 원하는 곳에 원하는 내용을 배치하는 레이아웃 완전 정복
: 초급 수준에서 이해가 되도록 다양한 수업 교구를 이용하여 현실적인 이해 강화 - [UI / UX]
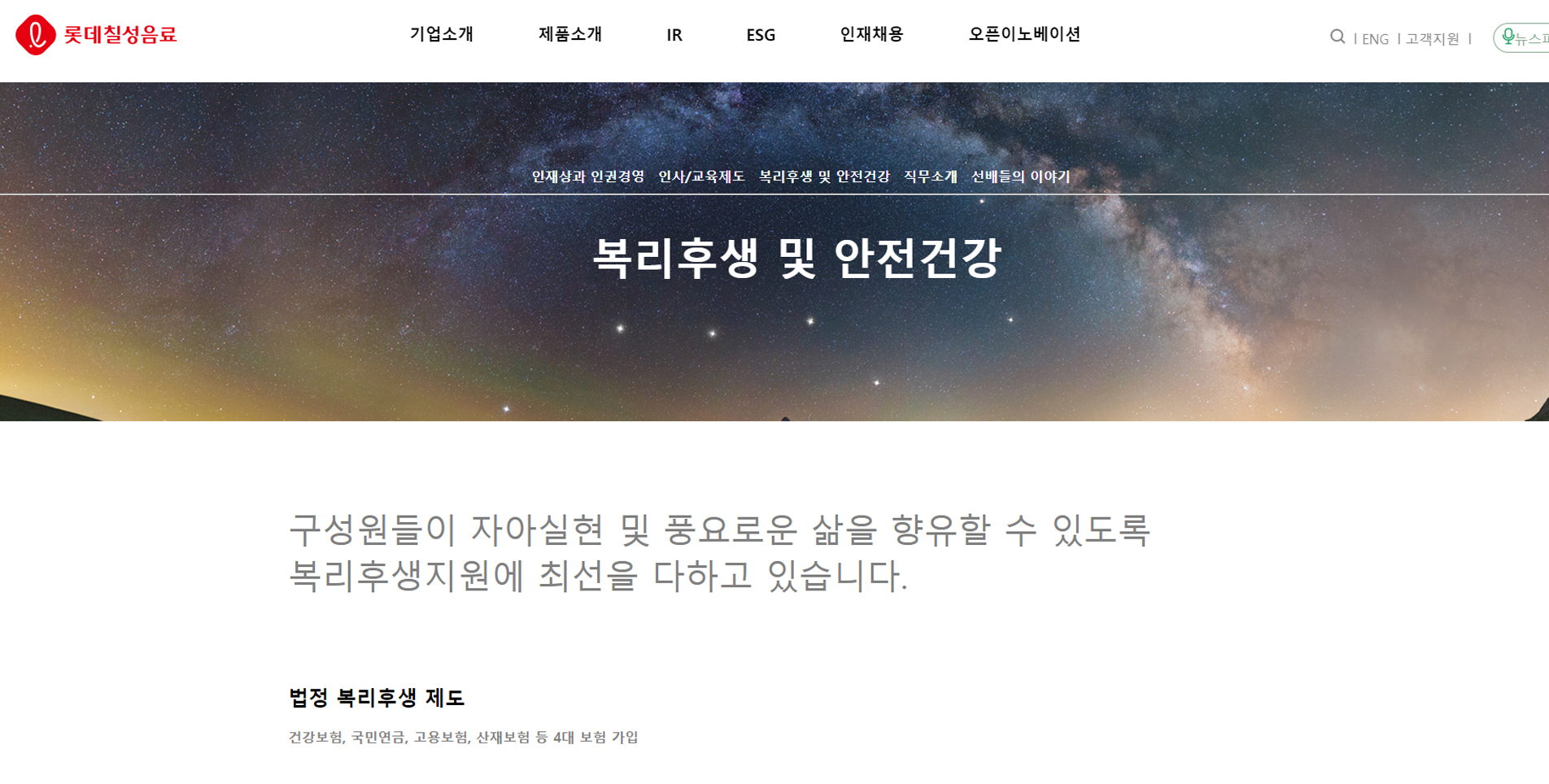
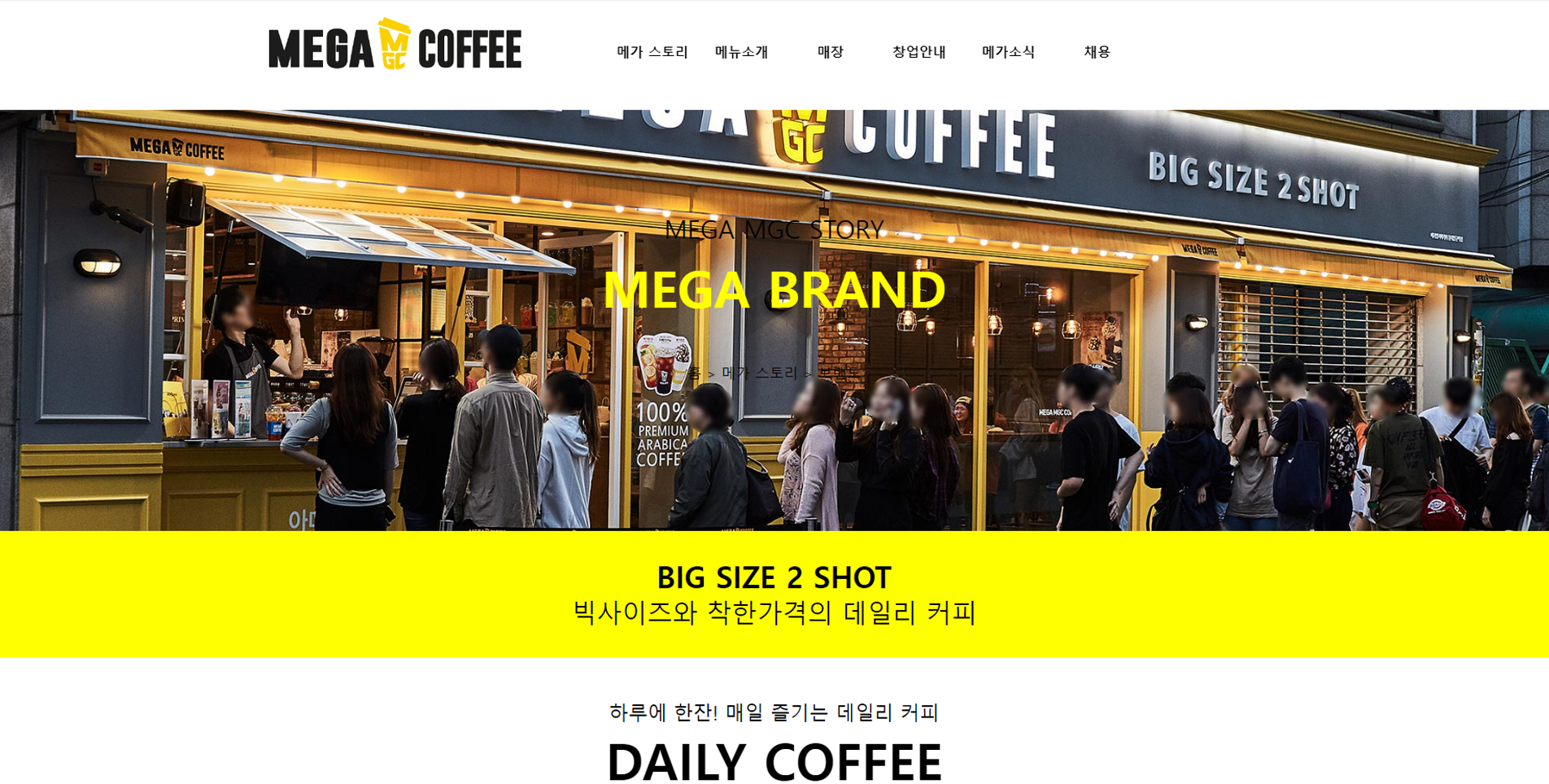
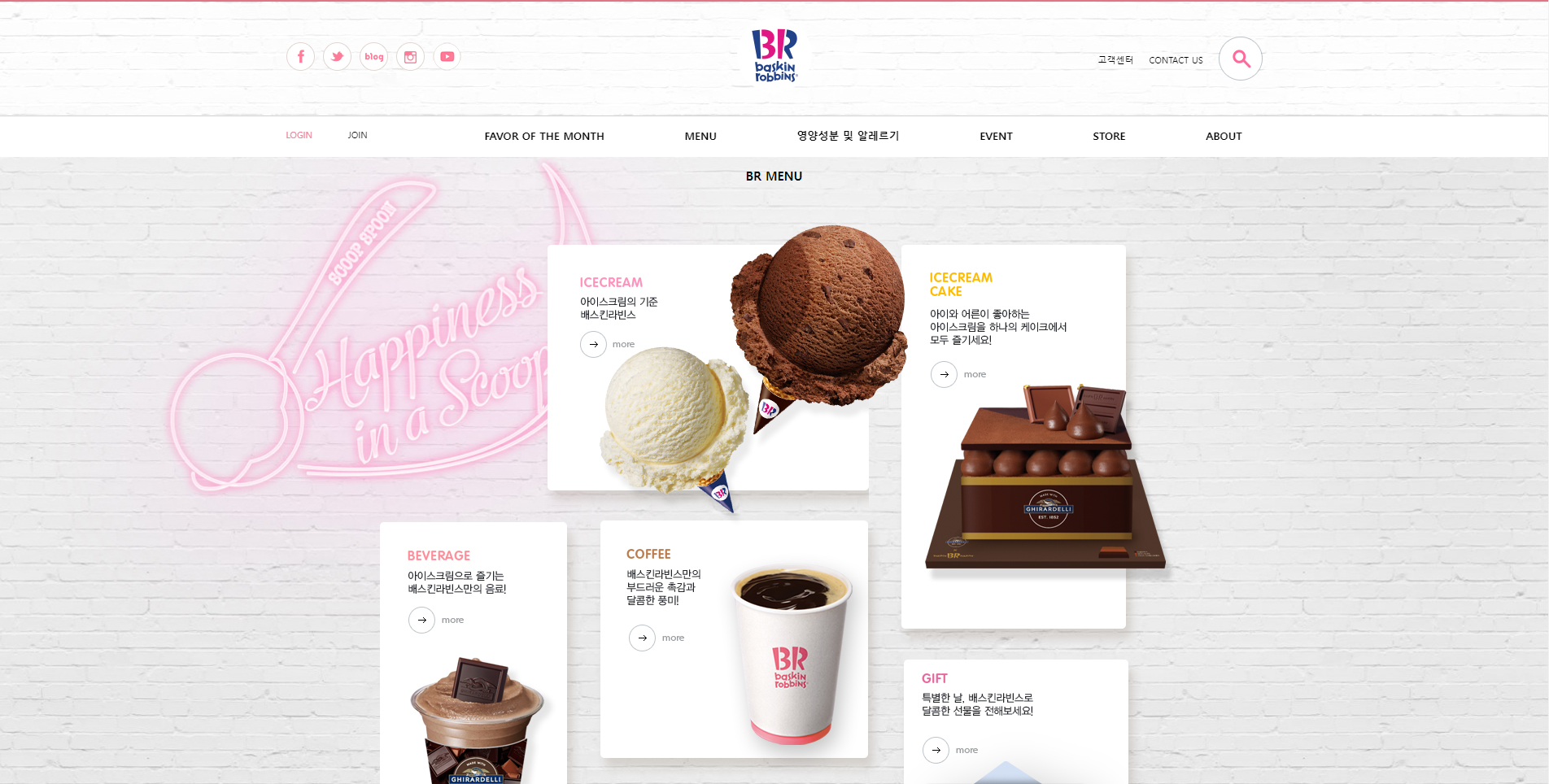
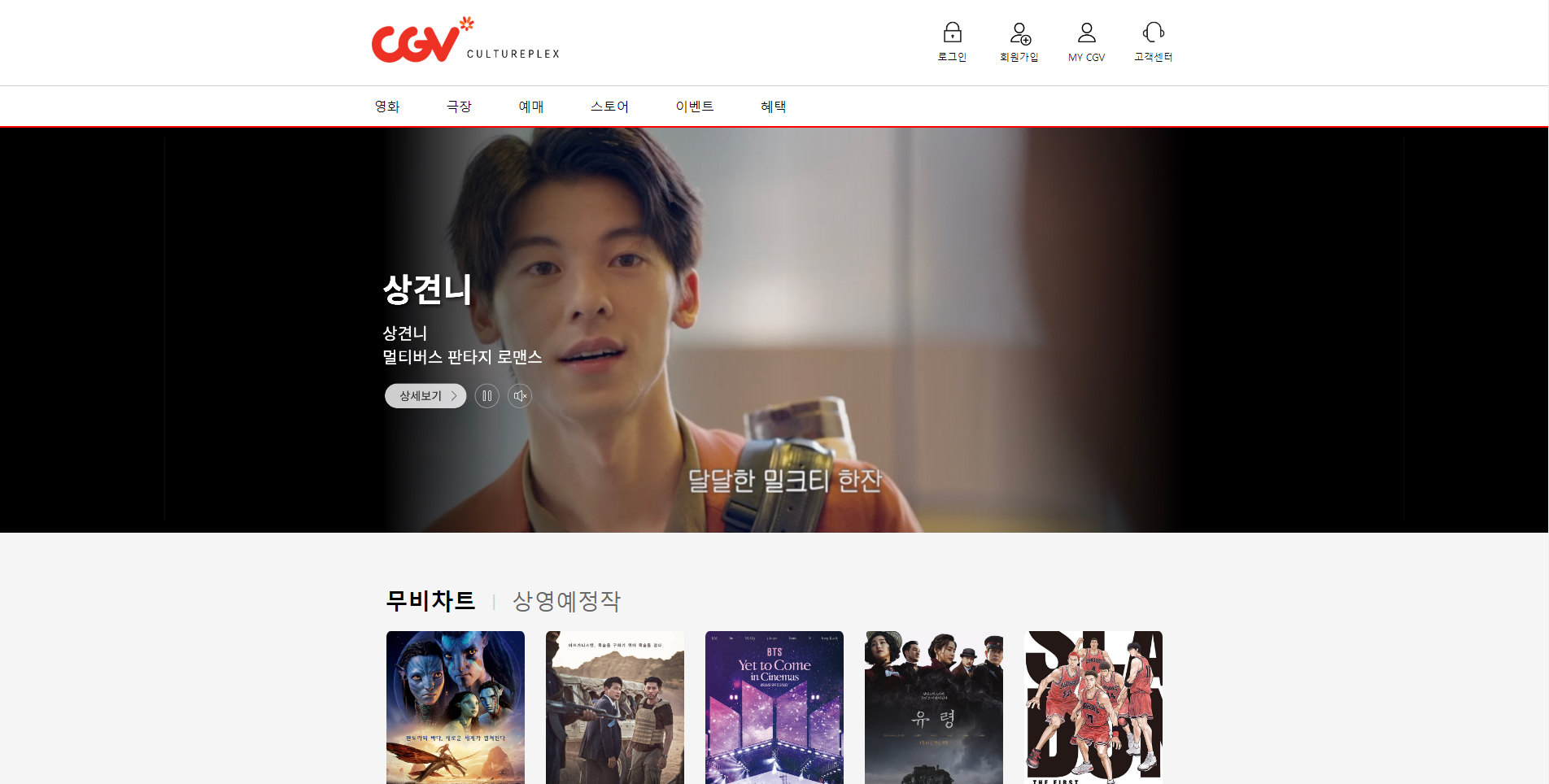
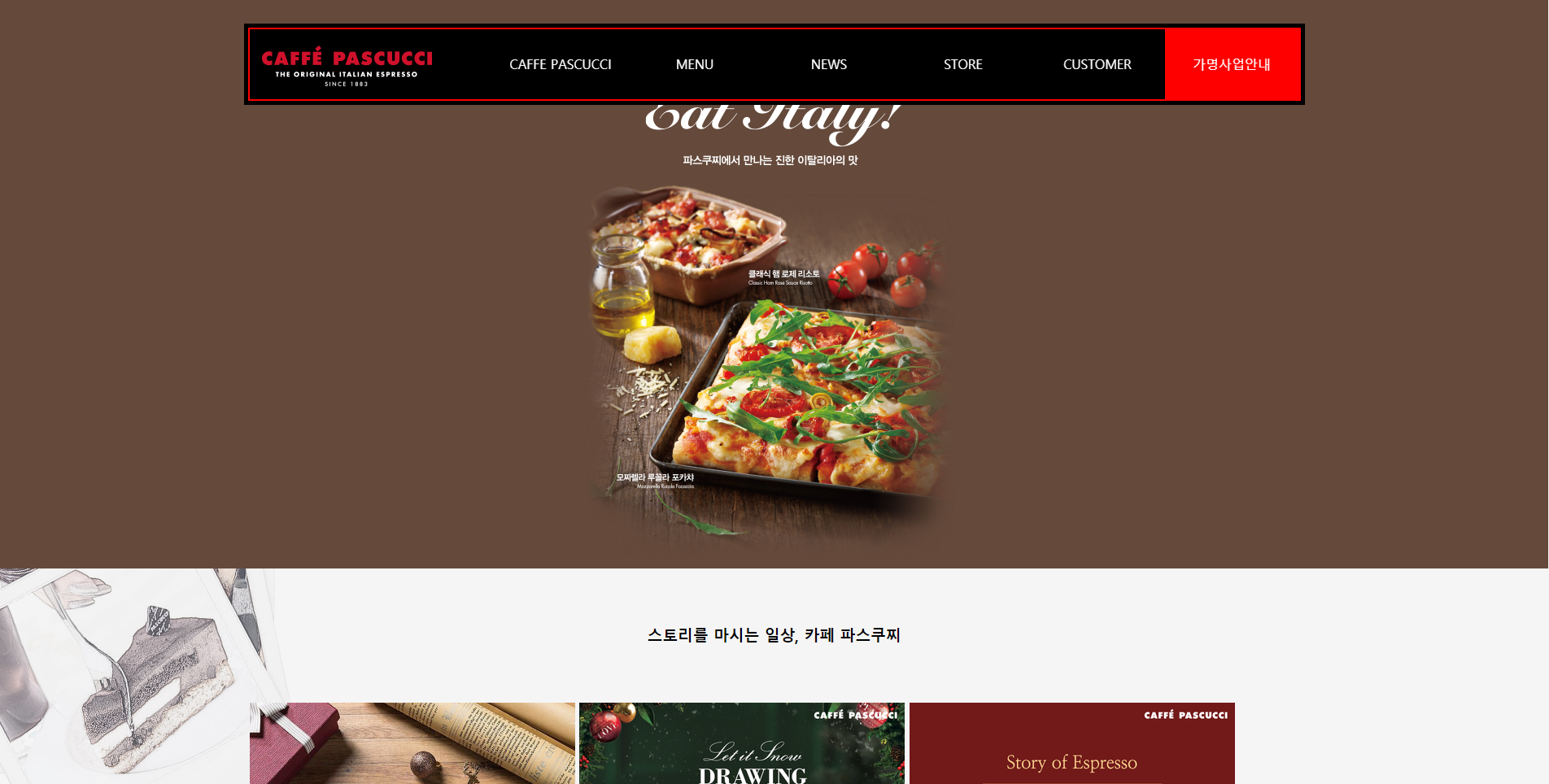
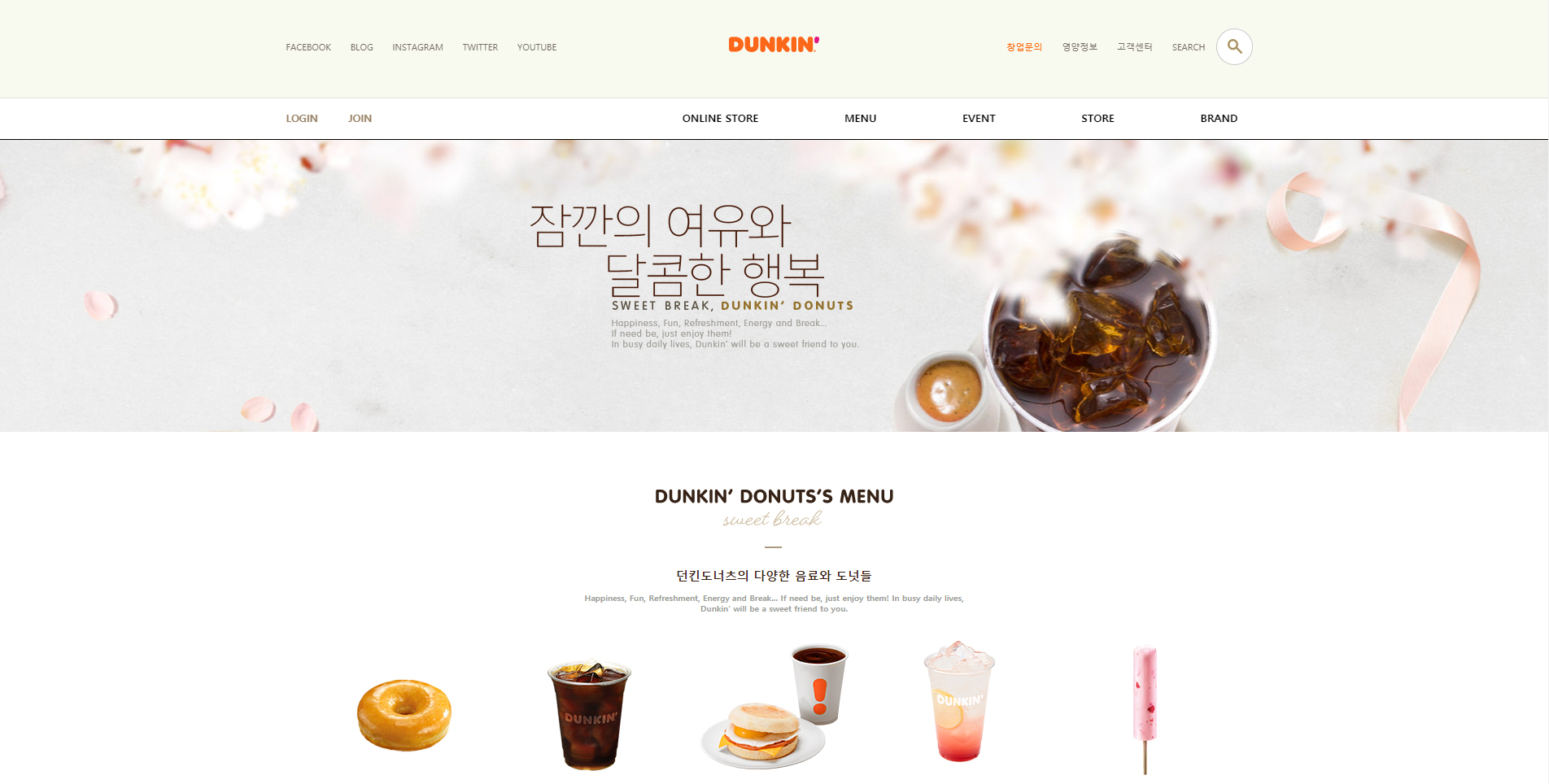
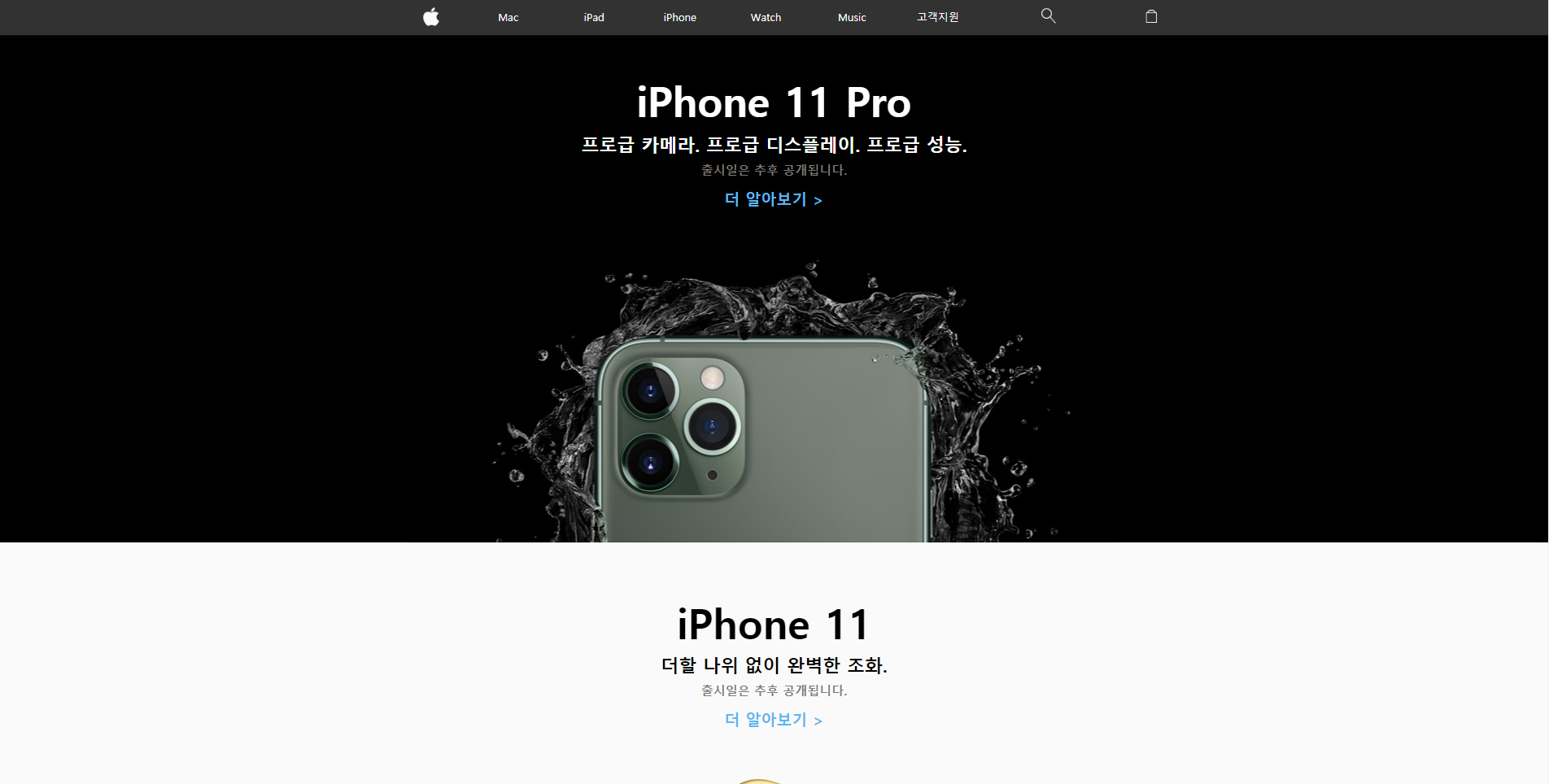
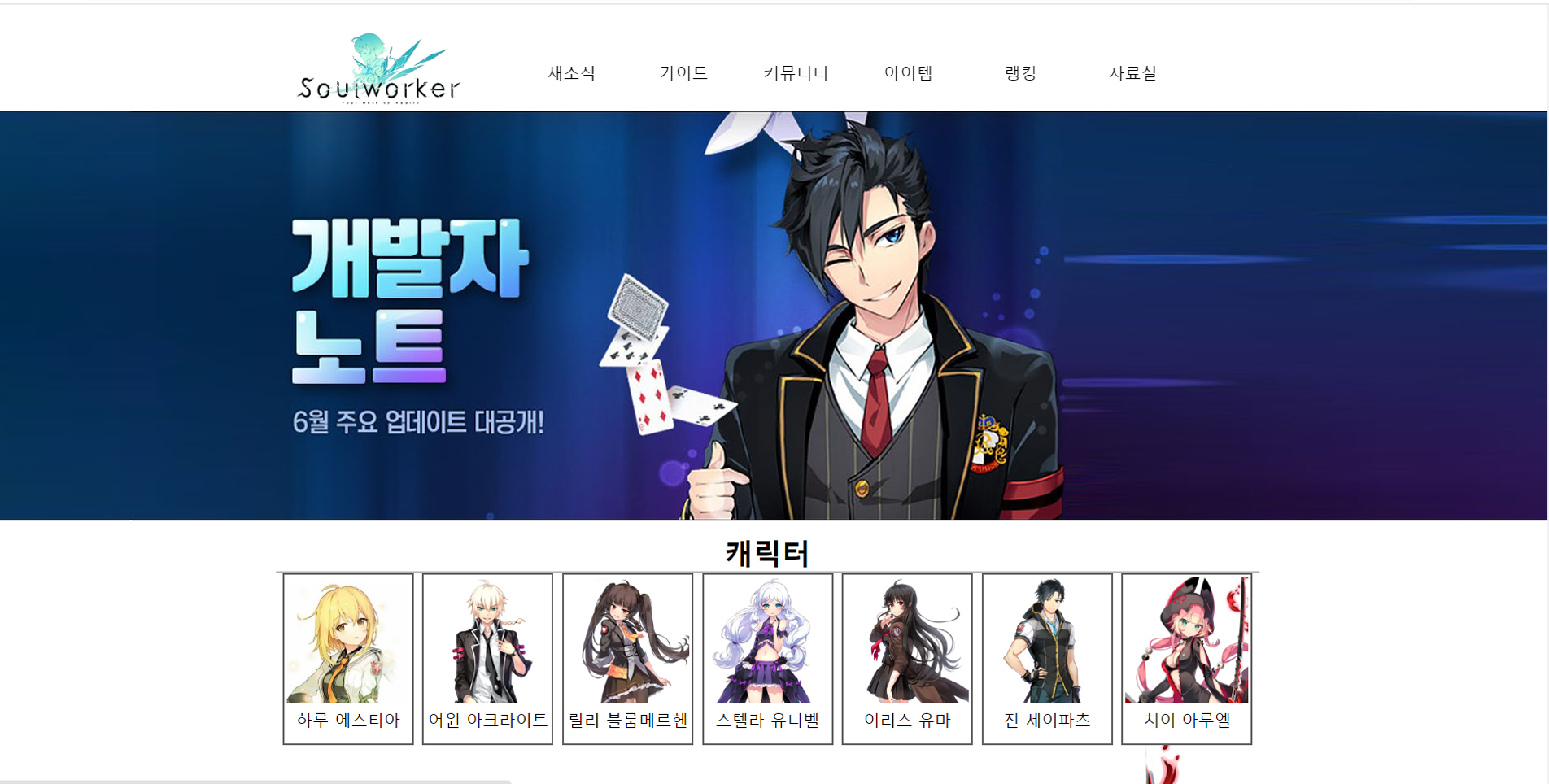
: 유명 브랜드의 웹페이지에 대한 분석과 따라 만들기를 수업시간 예제로 진행
: 수강생이 정한 유명 브랜드 웹페이지를 직접 분석해보는 과제 진행 - [javascript/j-Query/ 프론트앤드 기초]
: 레이아웃 배치된 내용에 javascript/j-Query 학습을 통해 애니메이션 설정
: 동적인 웹페이지를 만들기 위한 다양한 방법을 자주 사용되는 내용 위주로 실습 - [유명 브랜드 웹페이지 따라 만들기 실습]
: 배운 기능들을 이용하여 자신의 관심 주제 "유명 브랜드 웹사이트"를 따라만드는 실습 진행
: 학습으로 배운것을 복습하며, 실무에서 어떻게 적용되는지를 직접 느껴보는 실습
: 자신의 기획에 따른 웹페이지 제작에 연계되는 과정 - [자신의 기획에 따른 웹페이지 제작 프로젝트]
: 씨드런의 My 브랜드 수업에 따라 자신의 전문성이 나타나는 브랜드 설계
: 설계된 자신의 브랜드에 맞게 웹 스토리보드를 만들고 호스팅을 통해 웹페이지 제작
: 웹페이지 제작 완성 후 네이버 구글 검색엔진에 자신의 웹페이가 나타나도록 연계
강의 수강 추천!!
웹 관련 진로, 웹 관련 취업을 준비하는데 시작을 어떻게 해야할지 막막한경우
웹디자이너, 웹퍼블리셔 진로에 따른 웹 기획, 웹 제작, 웹 마케팅 다 배울수 있는 강의
포털사이트 검색에 나오는 나만의 웹페이지가 필요한 경우
웹디자이너, 웹퍼블리셔 진로에 따른 웹 기획, 웹 제작, 웹 마케팅 다 배울수 있는 강의
포털사이트 검색에 나오는 나만의 웹페이지가 필요한 경우
←블로그에서 보기
과정 구성 안내입니다~!
-
(1개월) 컴퓨터그래픽디자인일러스트My Brand Contents 제작
-
(2개월) 컴퓨터그래픽디자인포토샵My Brand Contents 제작
-
(선택사항) 디자인 콘텐츠 기획Design ThinkingMy Brand Contents 제작
-
(3개월) 웹디자인+코딩웹1단계(html/css 기초)My Brand Contents 제작
-
(4개월) 웹디자인+코딩웹2단계(html/css 심화)My Brand Contents 제작
-
(5개월) 웹디자인+코딩웹3단계(javascript/j-Query)My Brand Contents 제작
-
(6개월) 웹디자인+코딩웹4단계 jQuery 심화+웹기획(브랜드)웹스토리보드+마케팅My Brand Contents 제작
기본 수업에 대한 확장 선택 강좌입니다.
- 영상 제작 종합 과정
- 포트폴리오 취업 전략 과정
- 포트폴리오 입시 전략 과정
- 웹5단계 SQL
- 웹6단계 ASP + 데이터베이스 설계 + 프로젝트
- 웹7단계 PHP
- 웹디자인개발기능사 자격증 대비 스터디or수업
- 컴퓨터그래픽기능사 자격증 대비 스터디or수업
웹디자인/웹퍼블리셔과정 상세설명은 아래 그림을 클릭해주세요

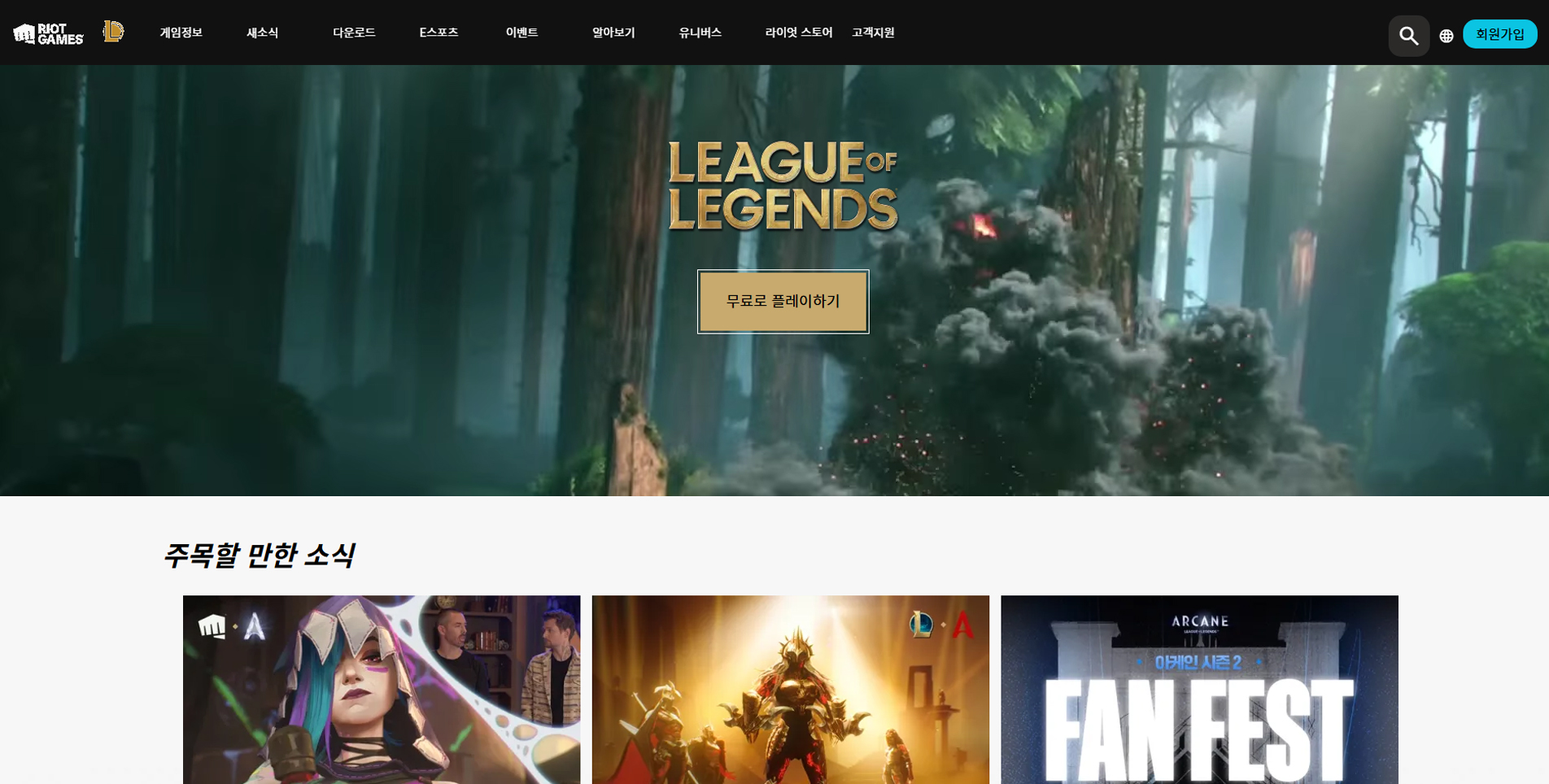
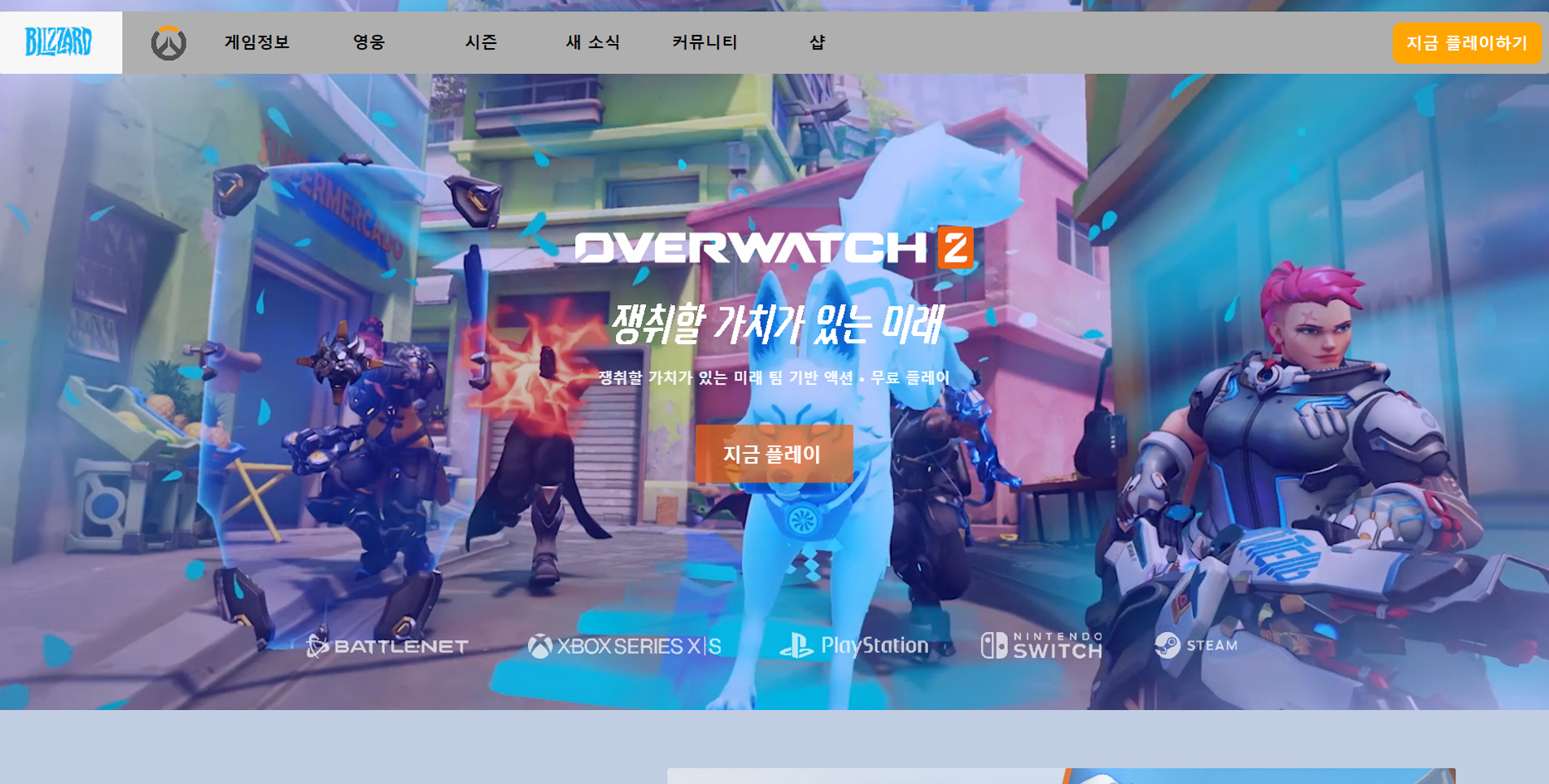
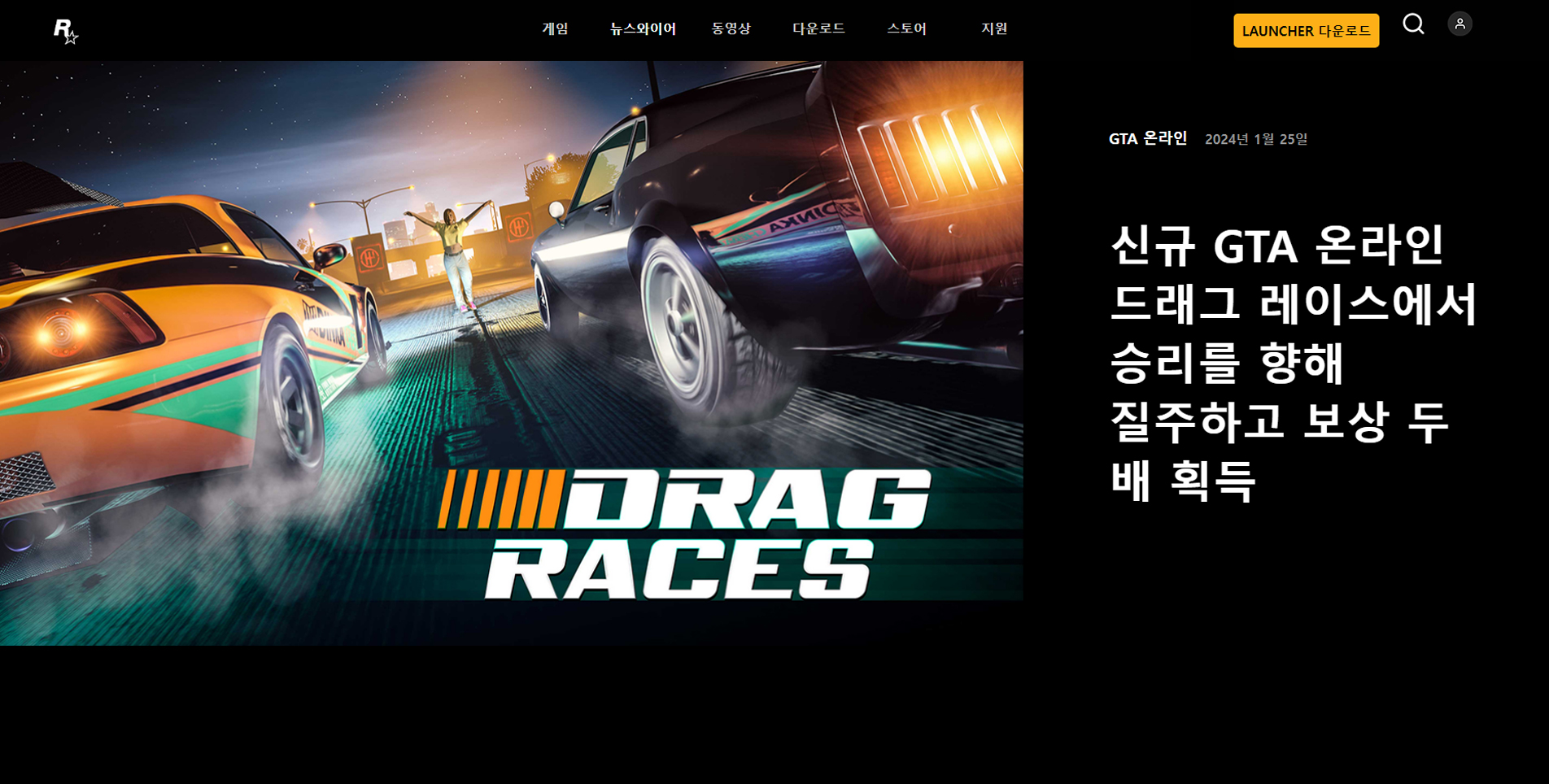
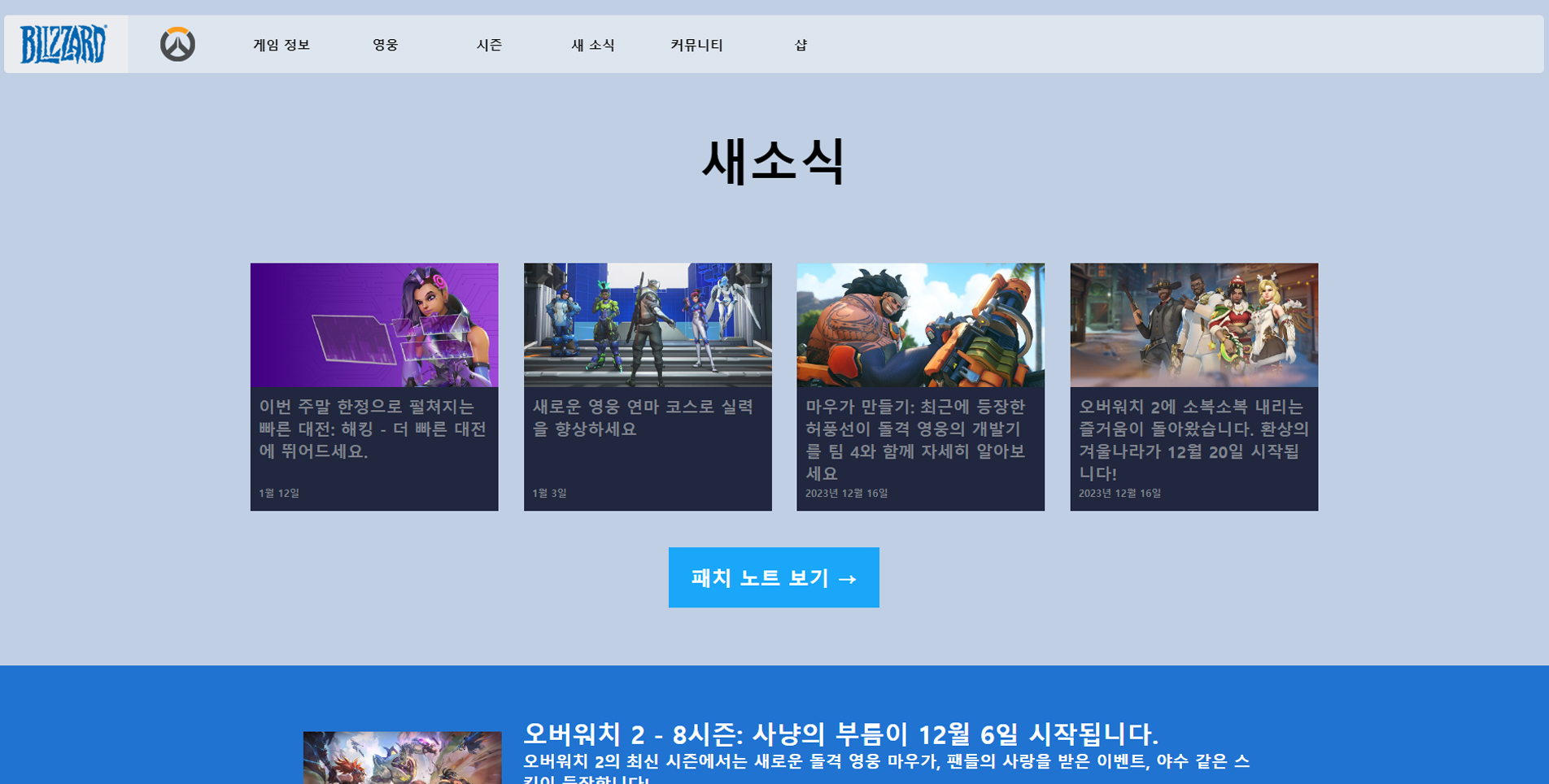
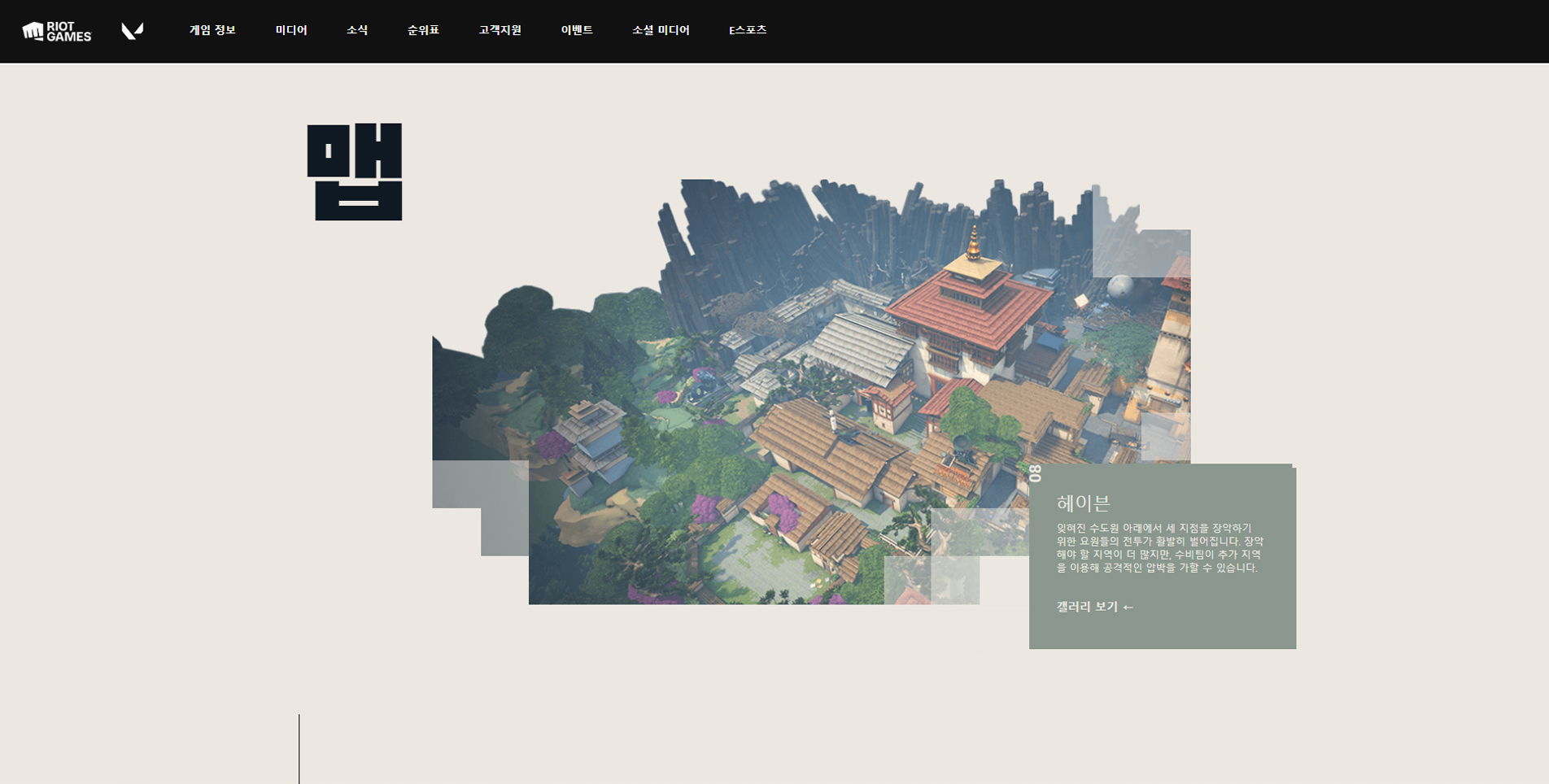
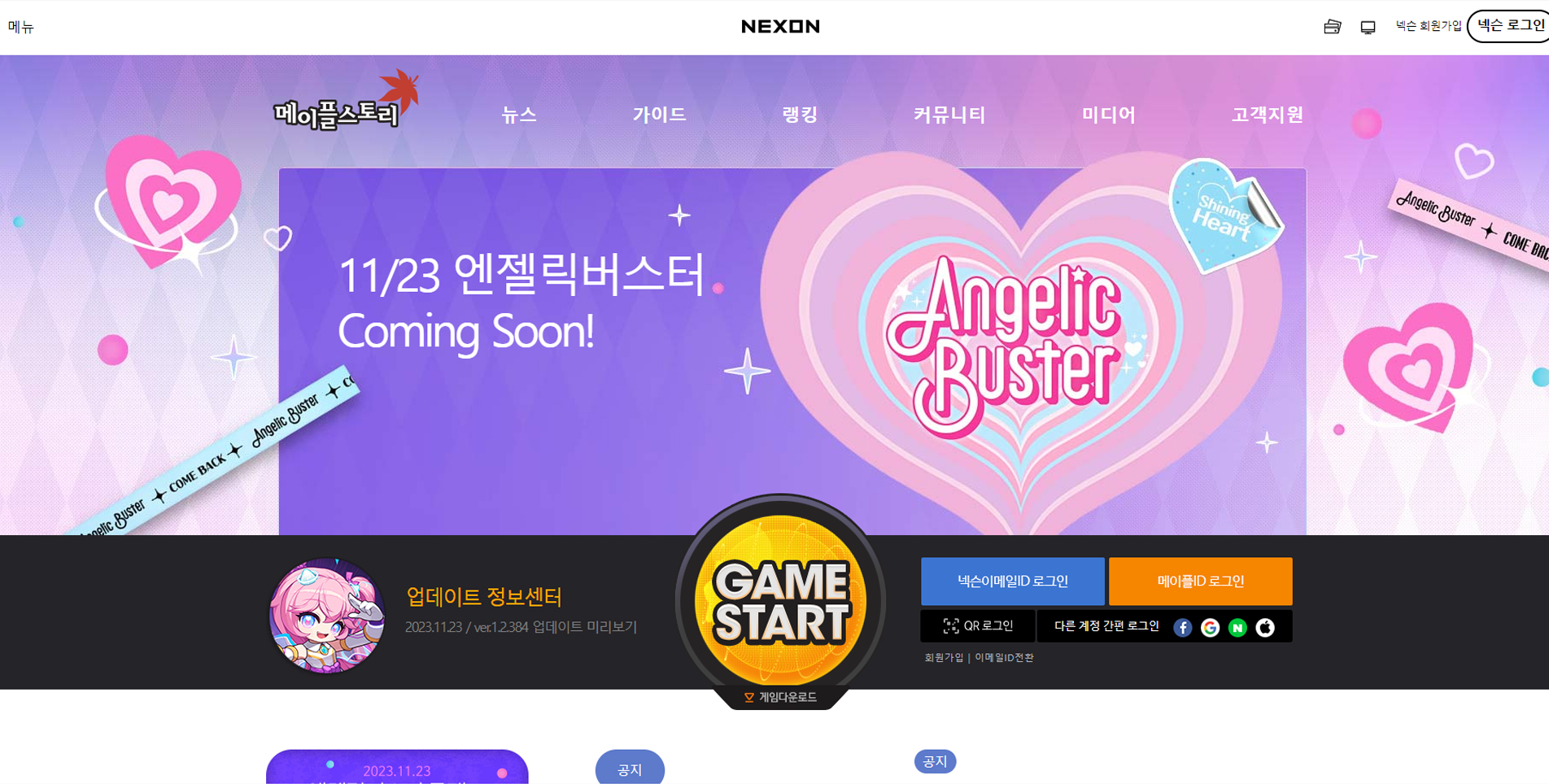
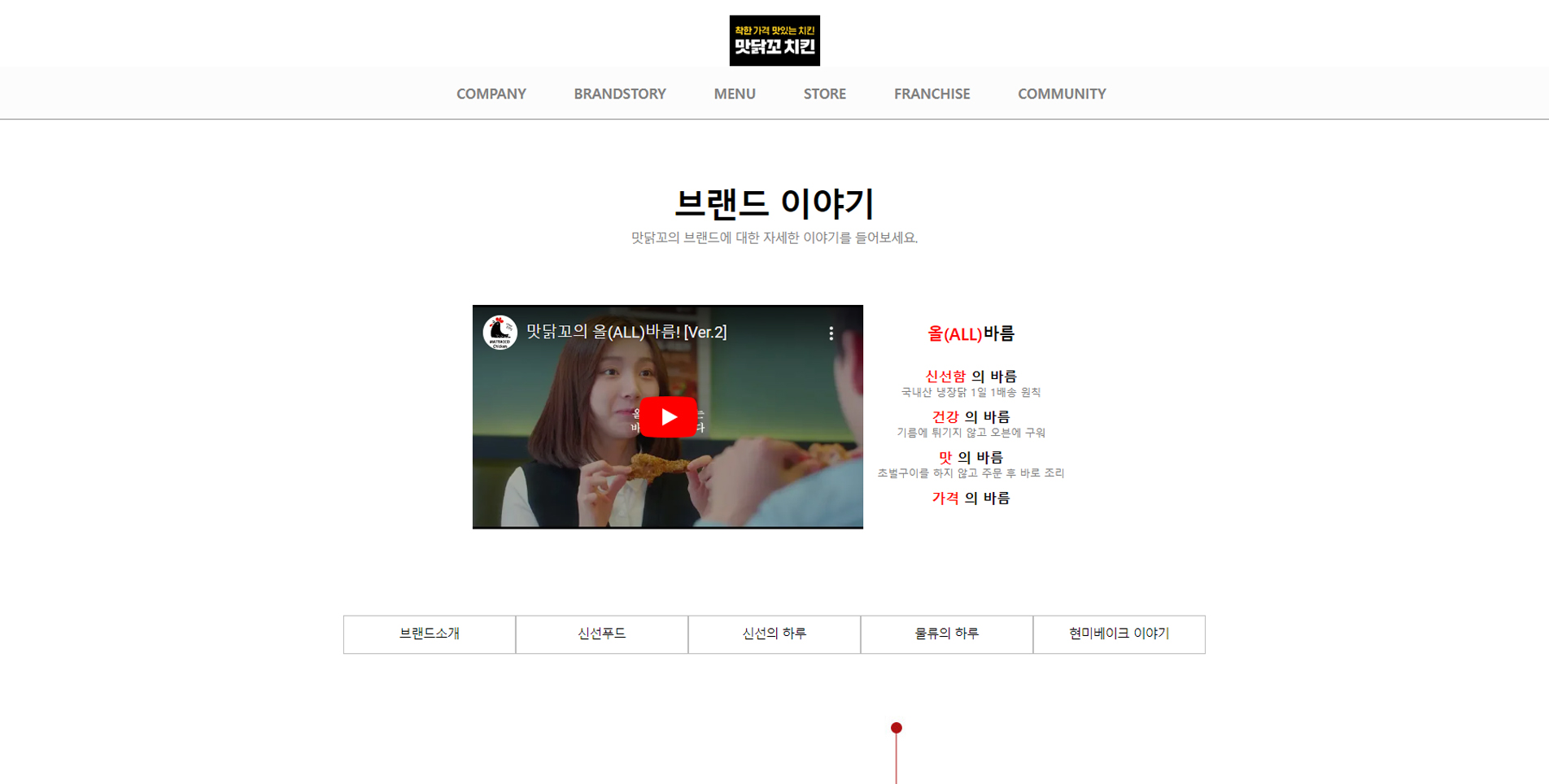
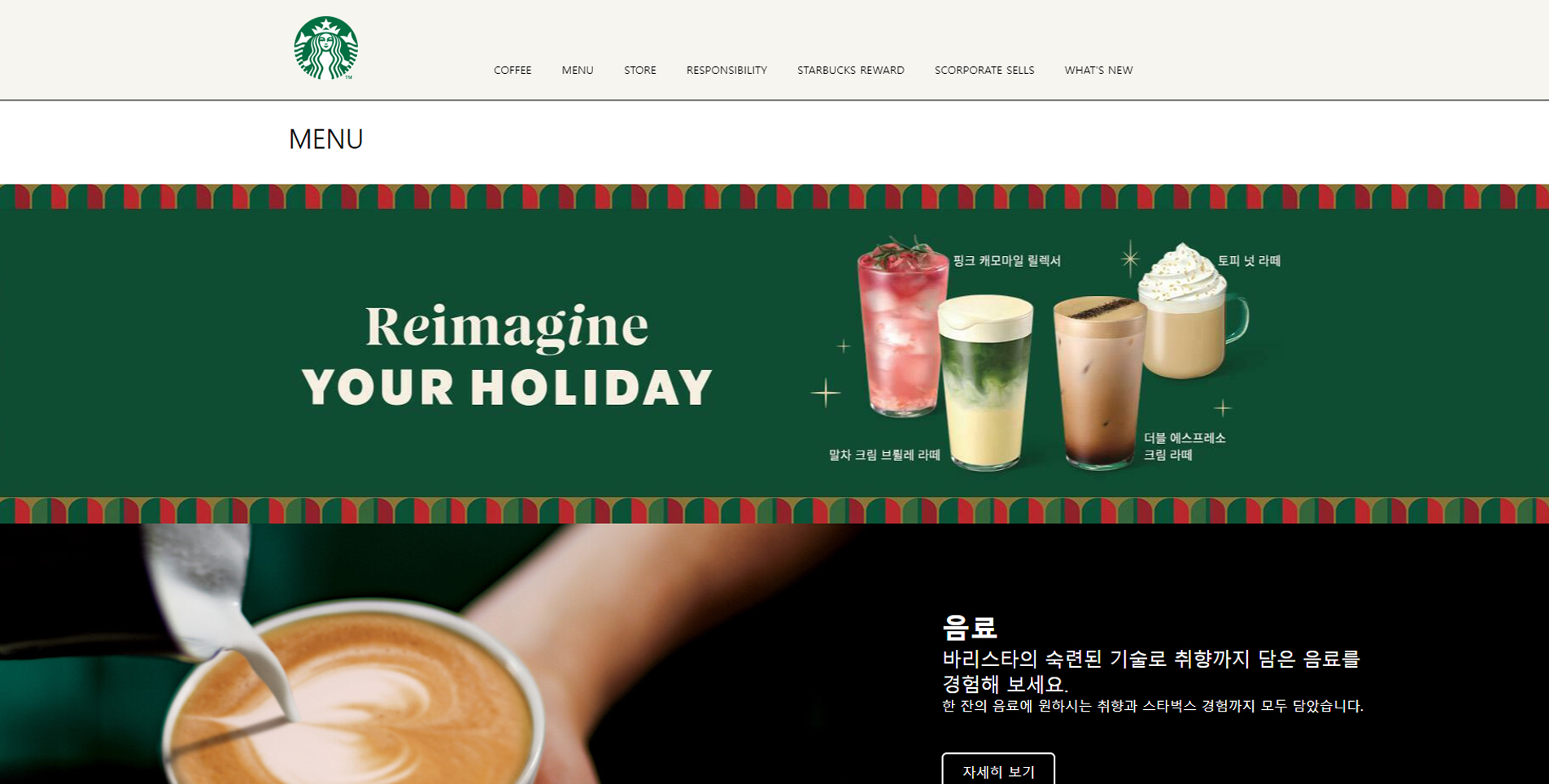
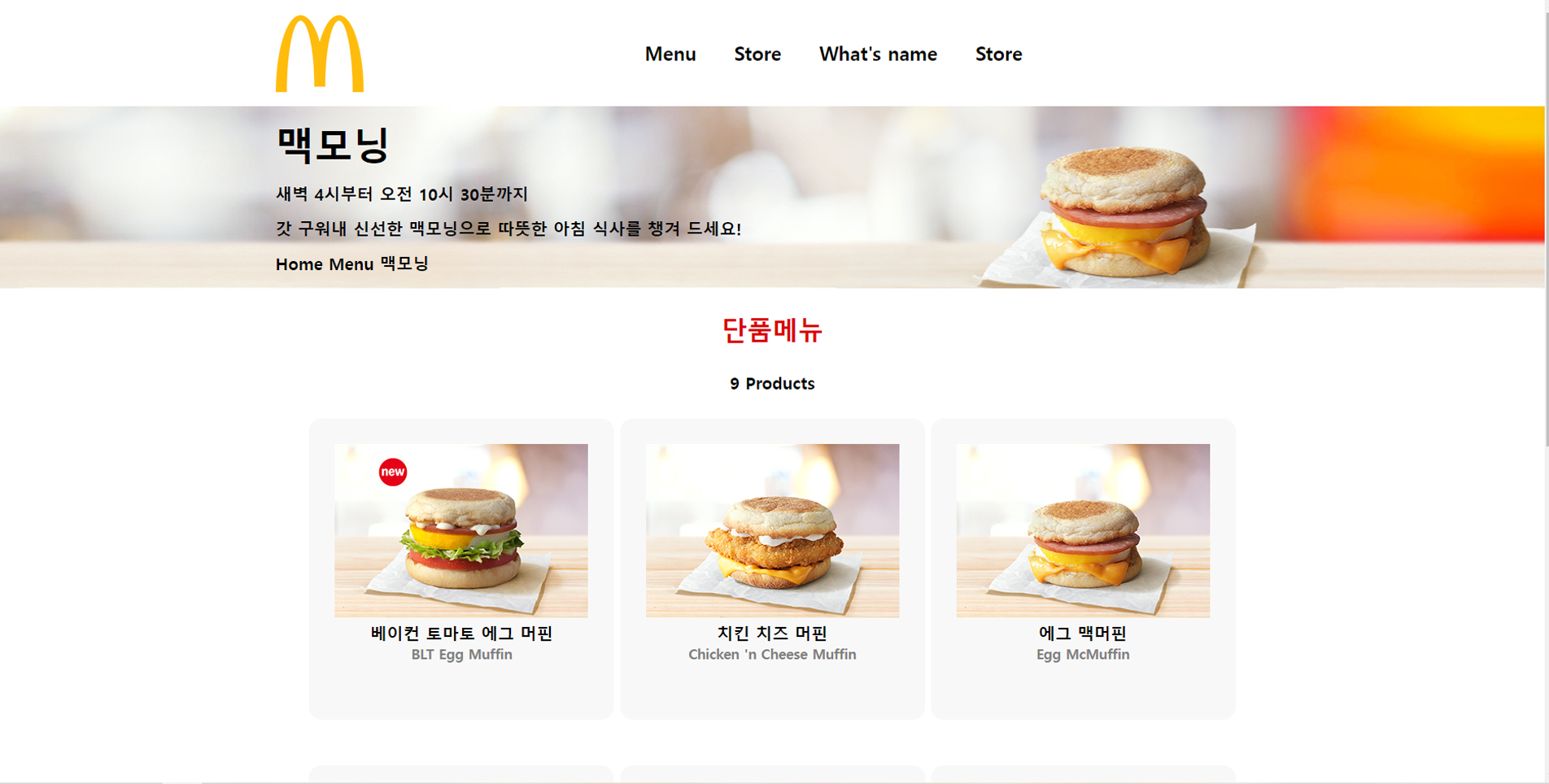
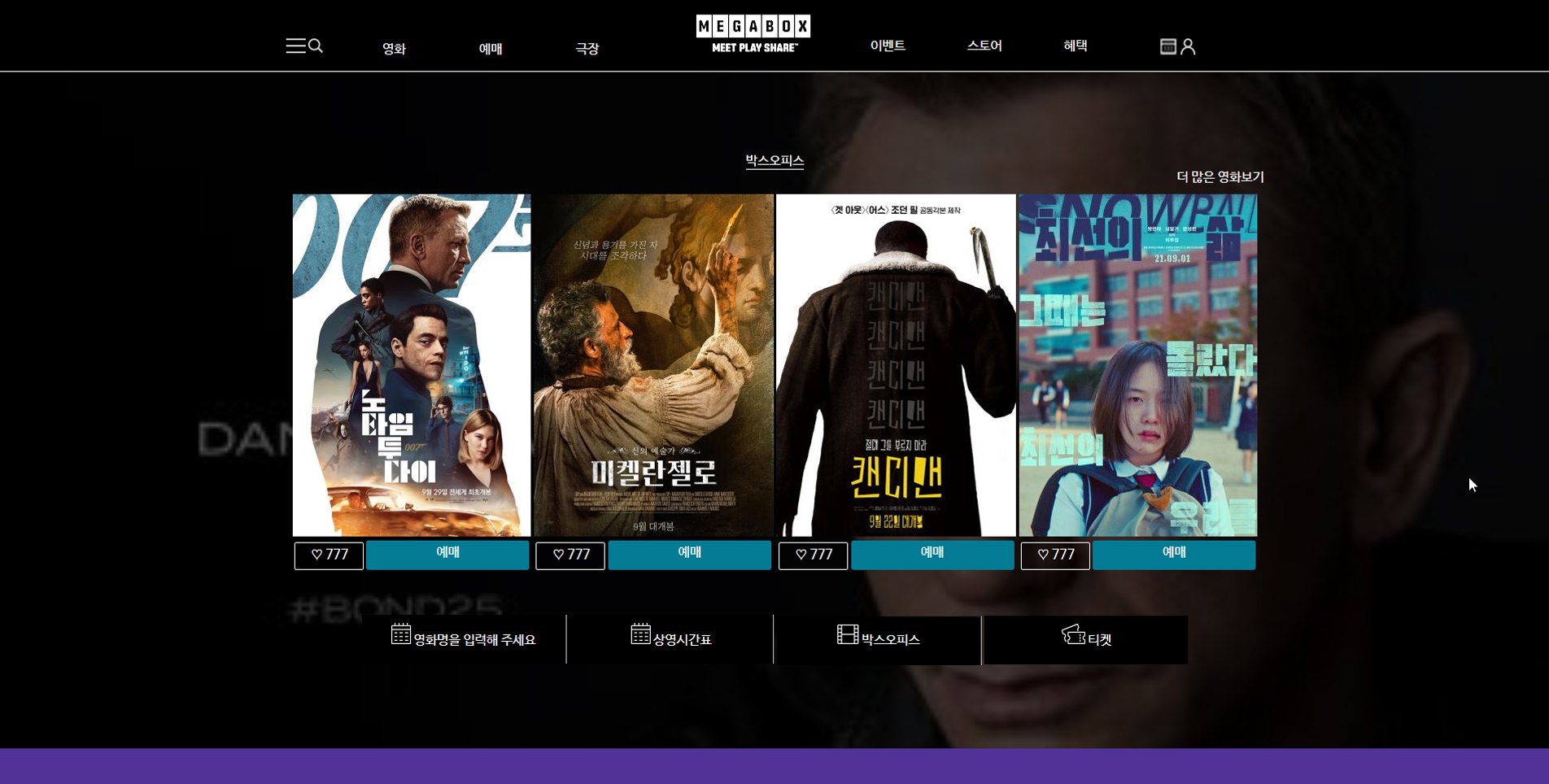
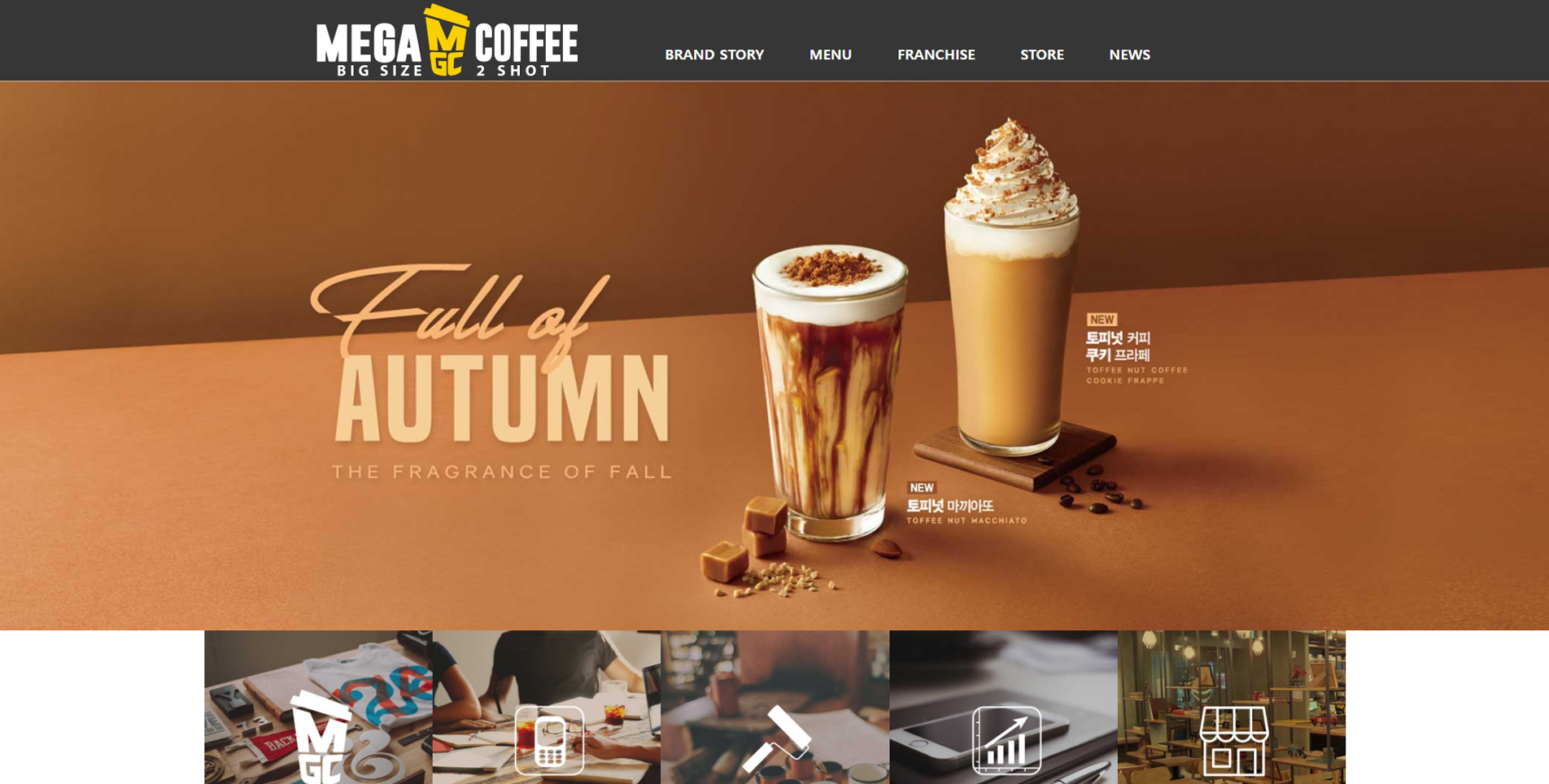
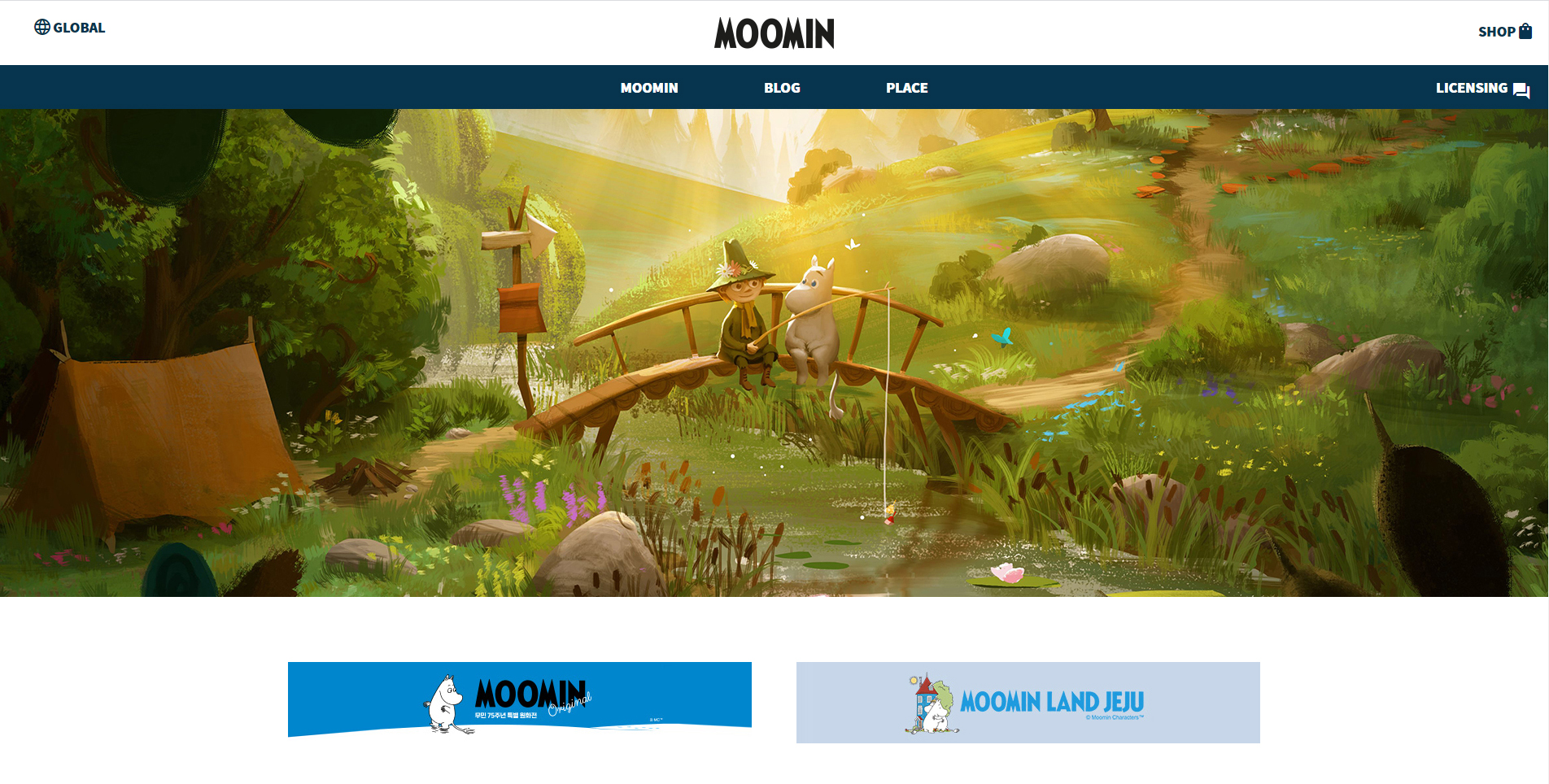
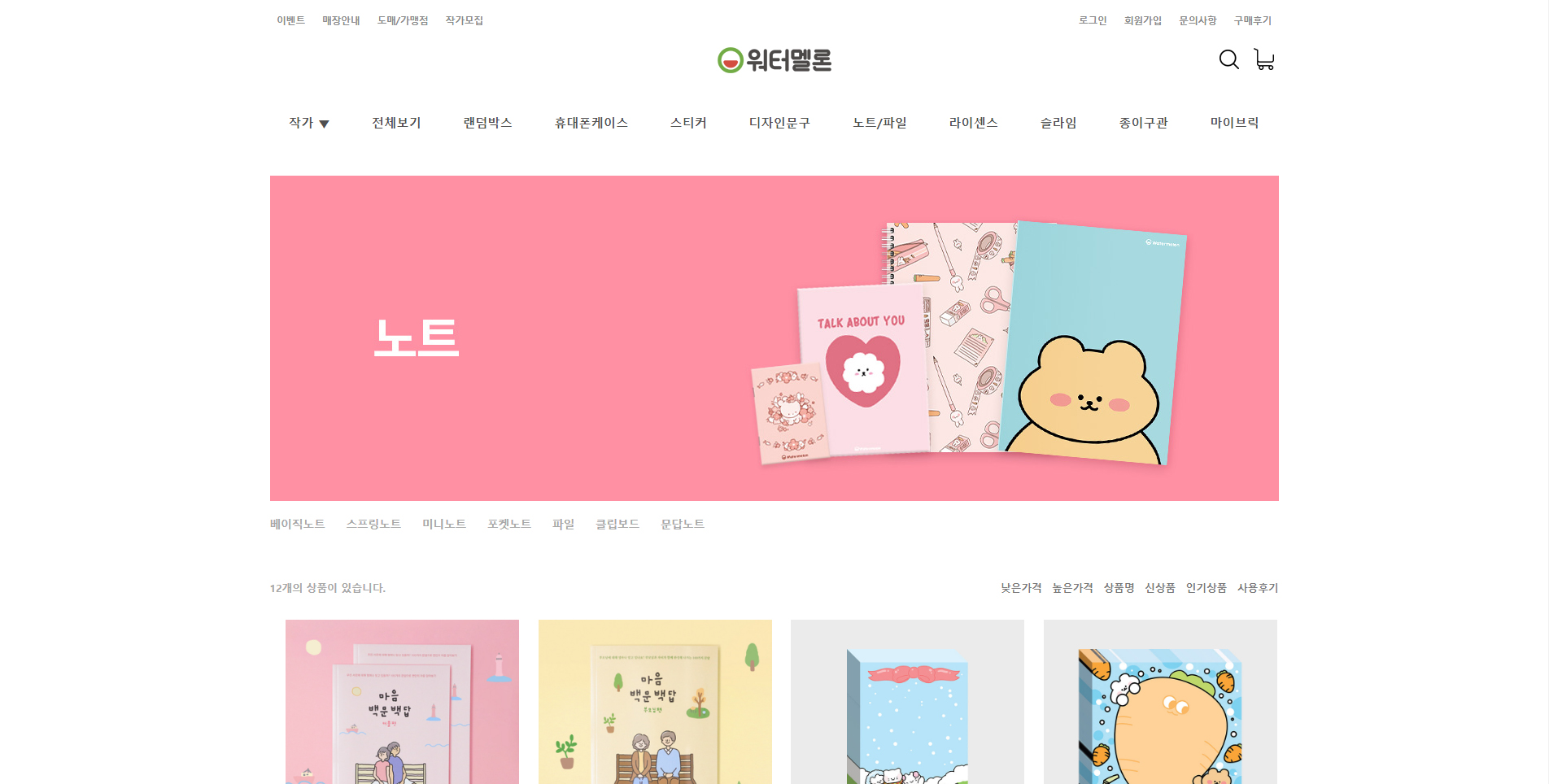
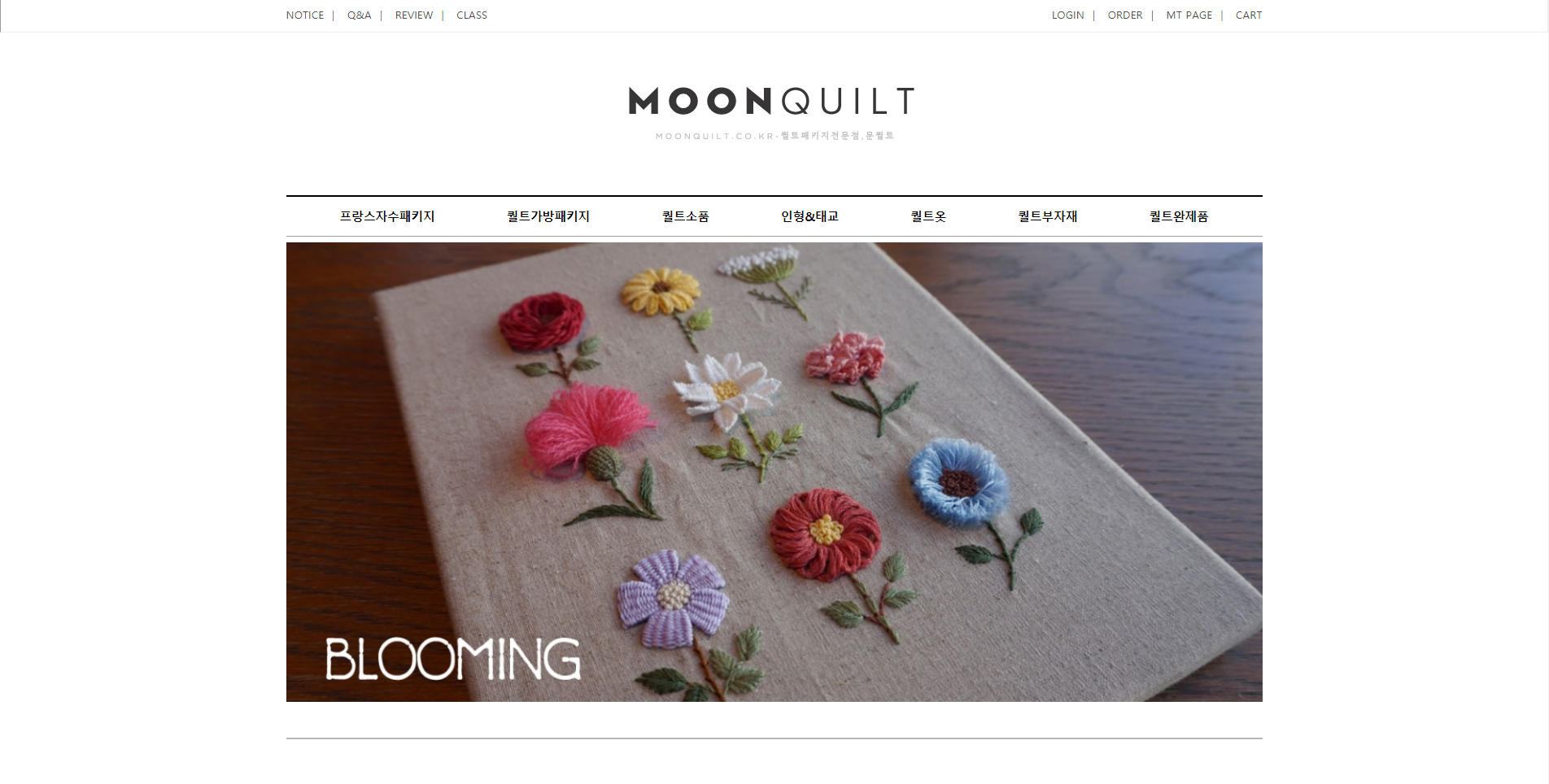
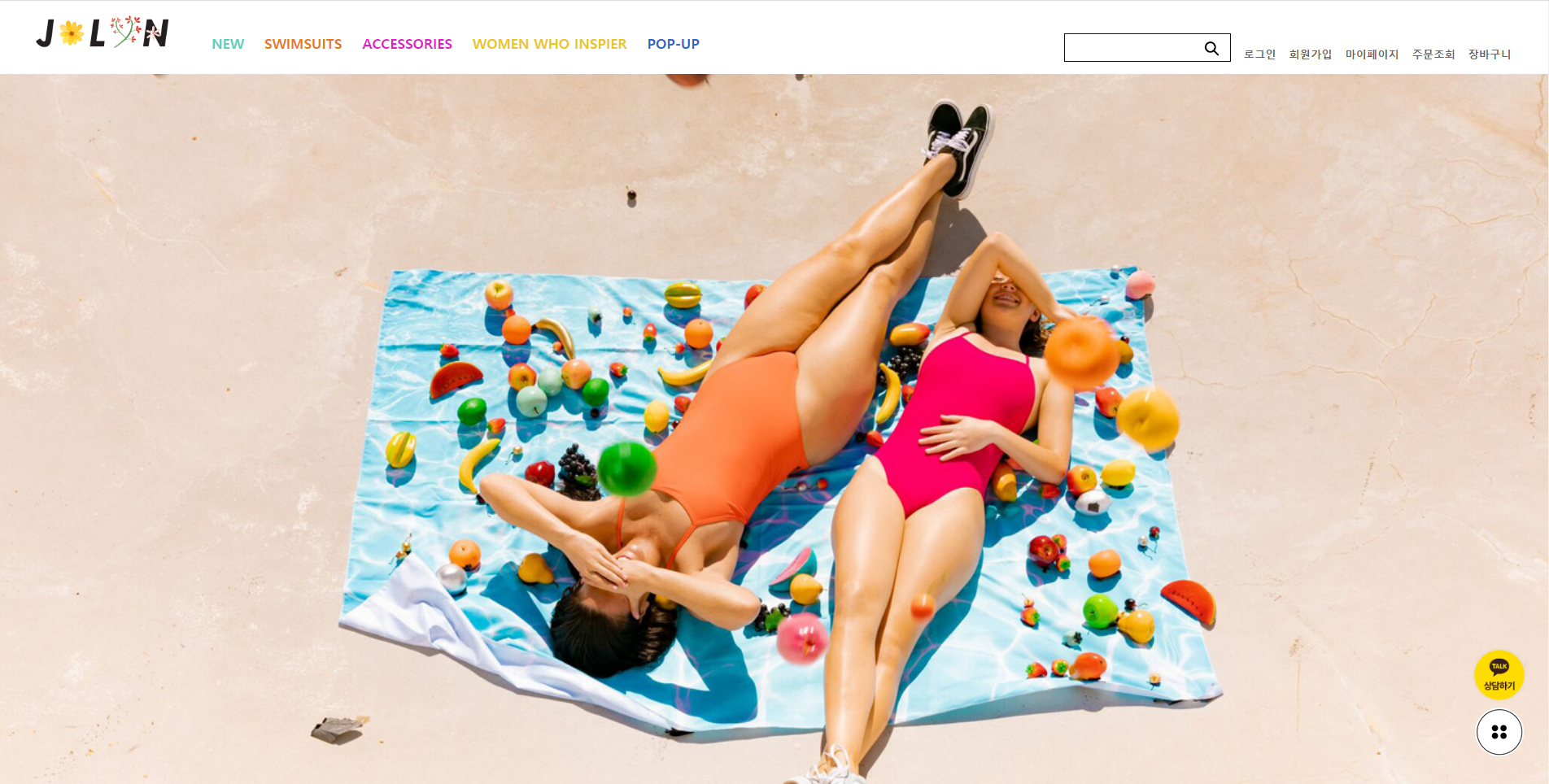
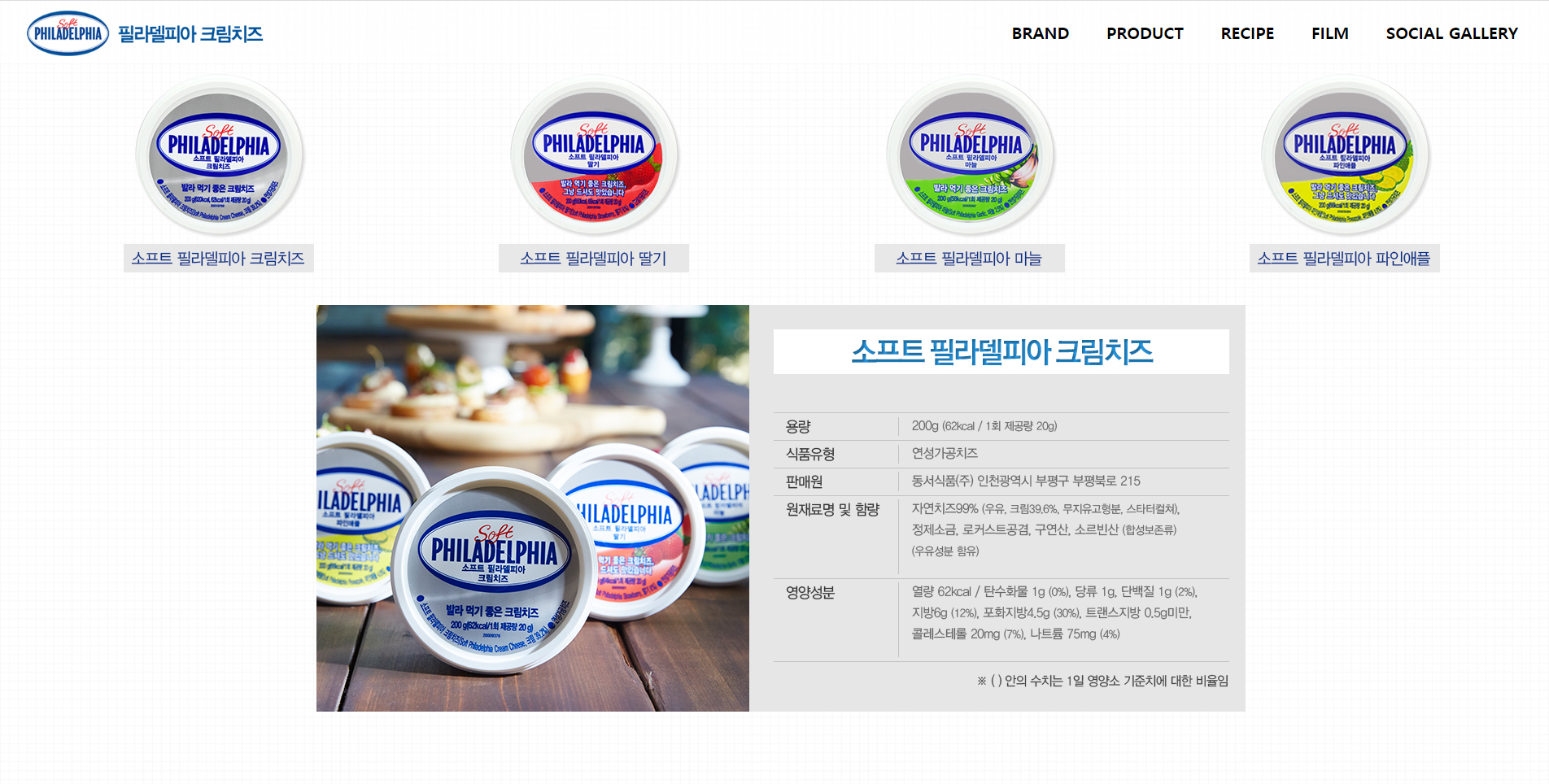
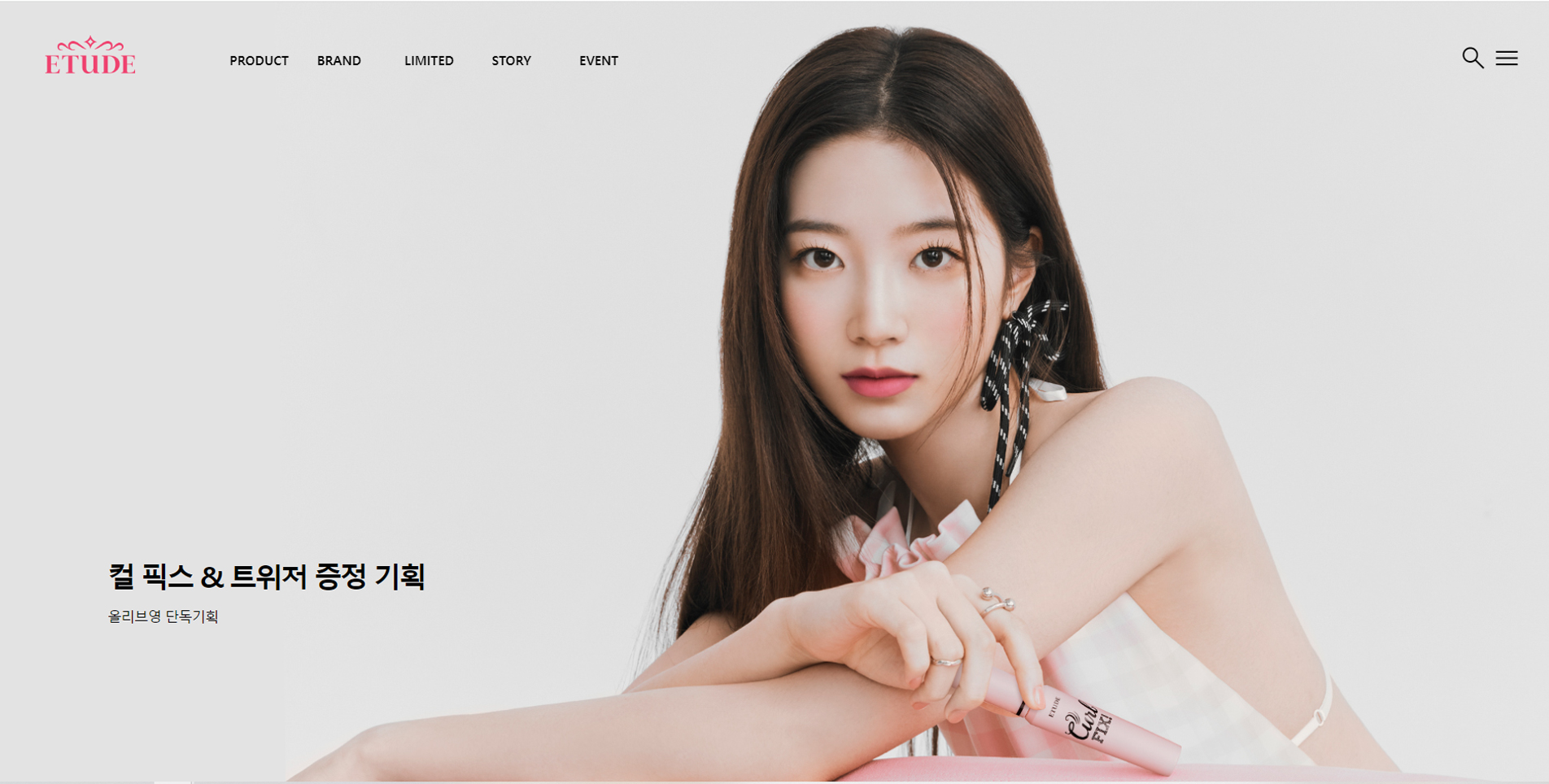
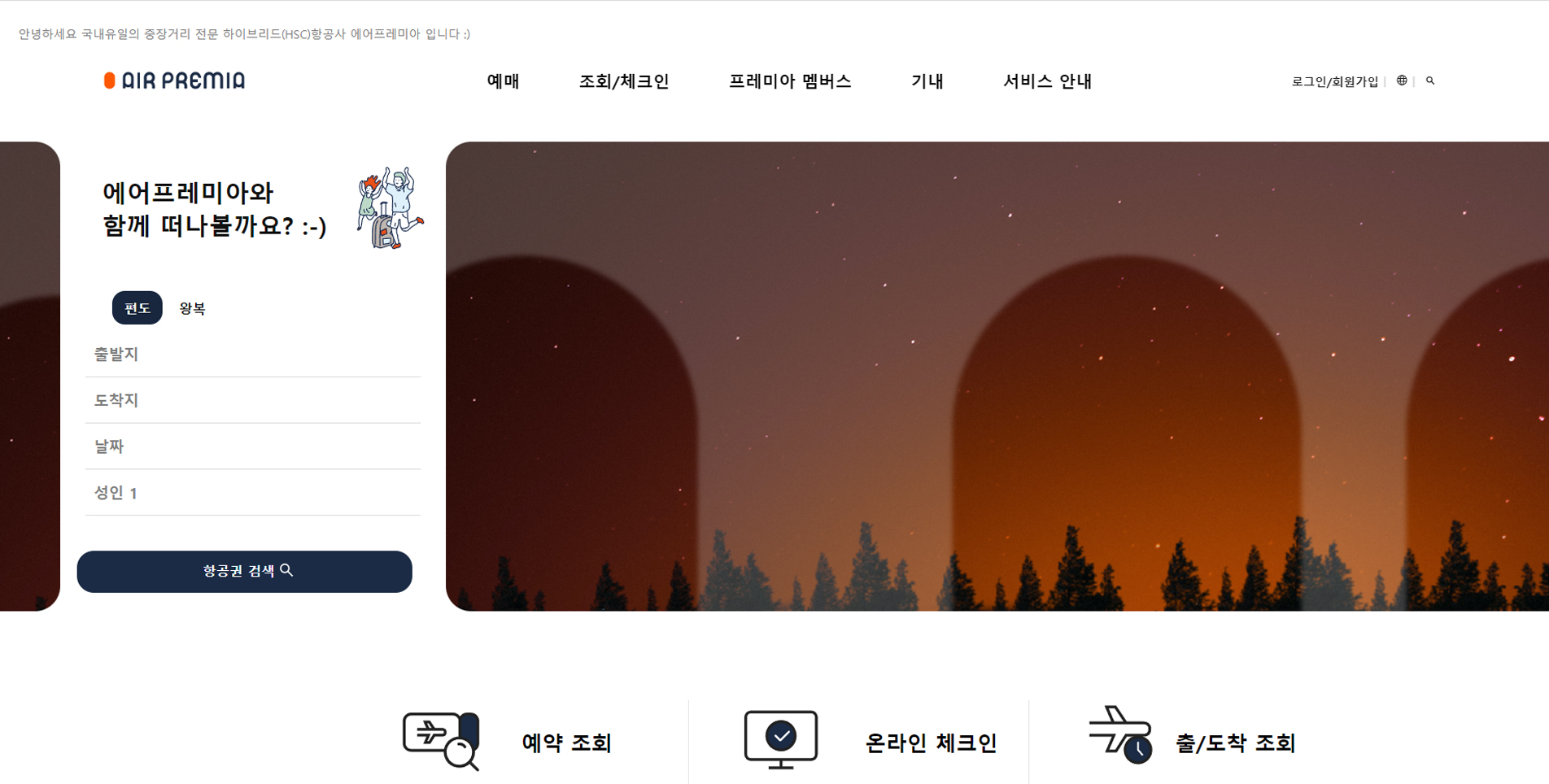
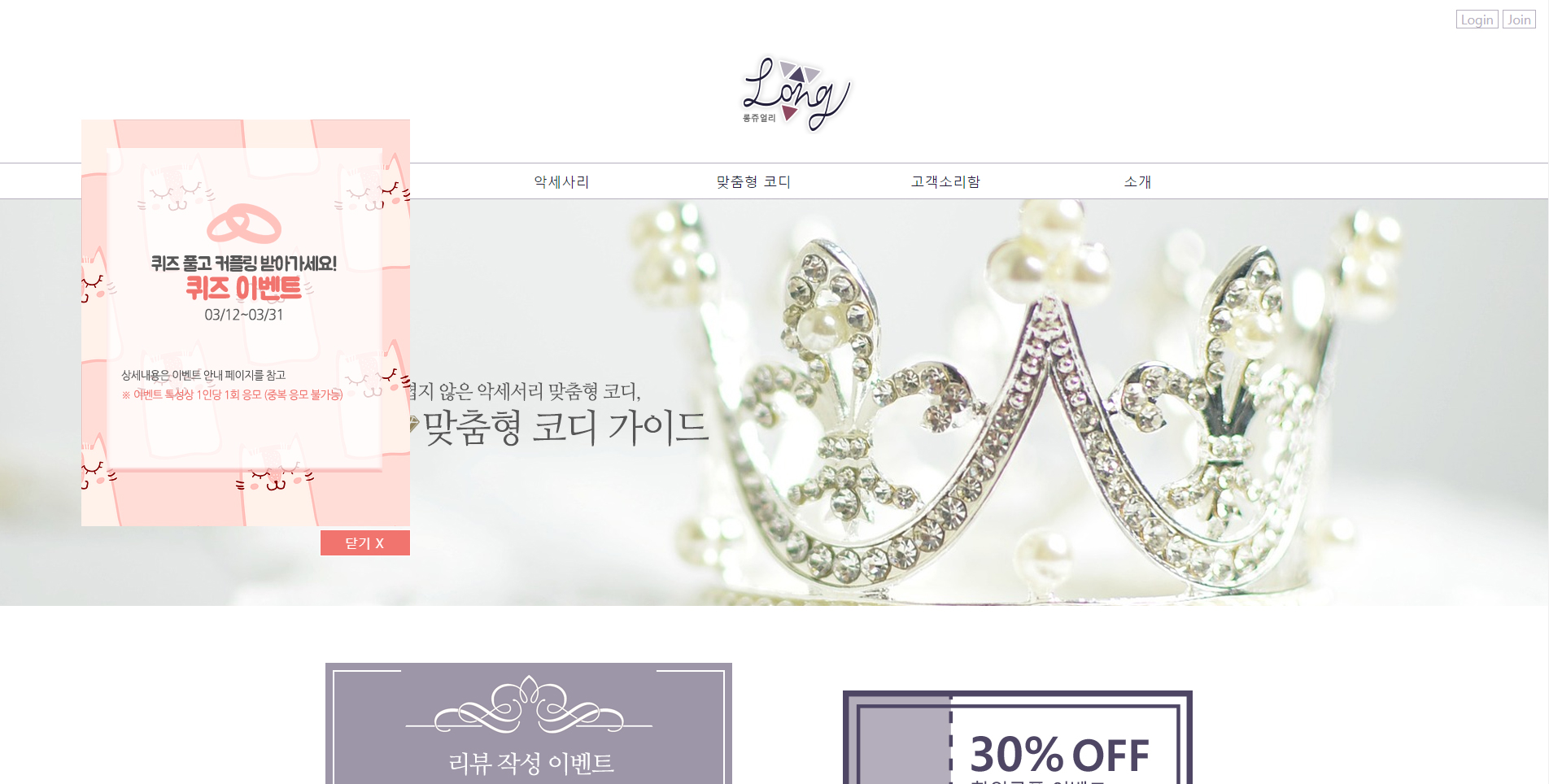
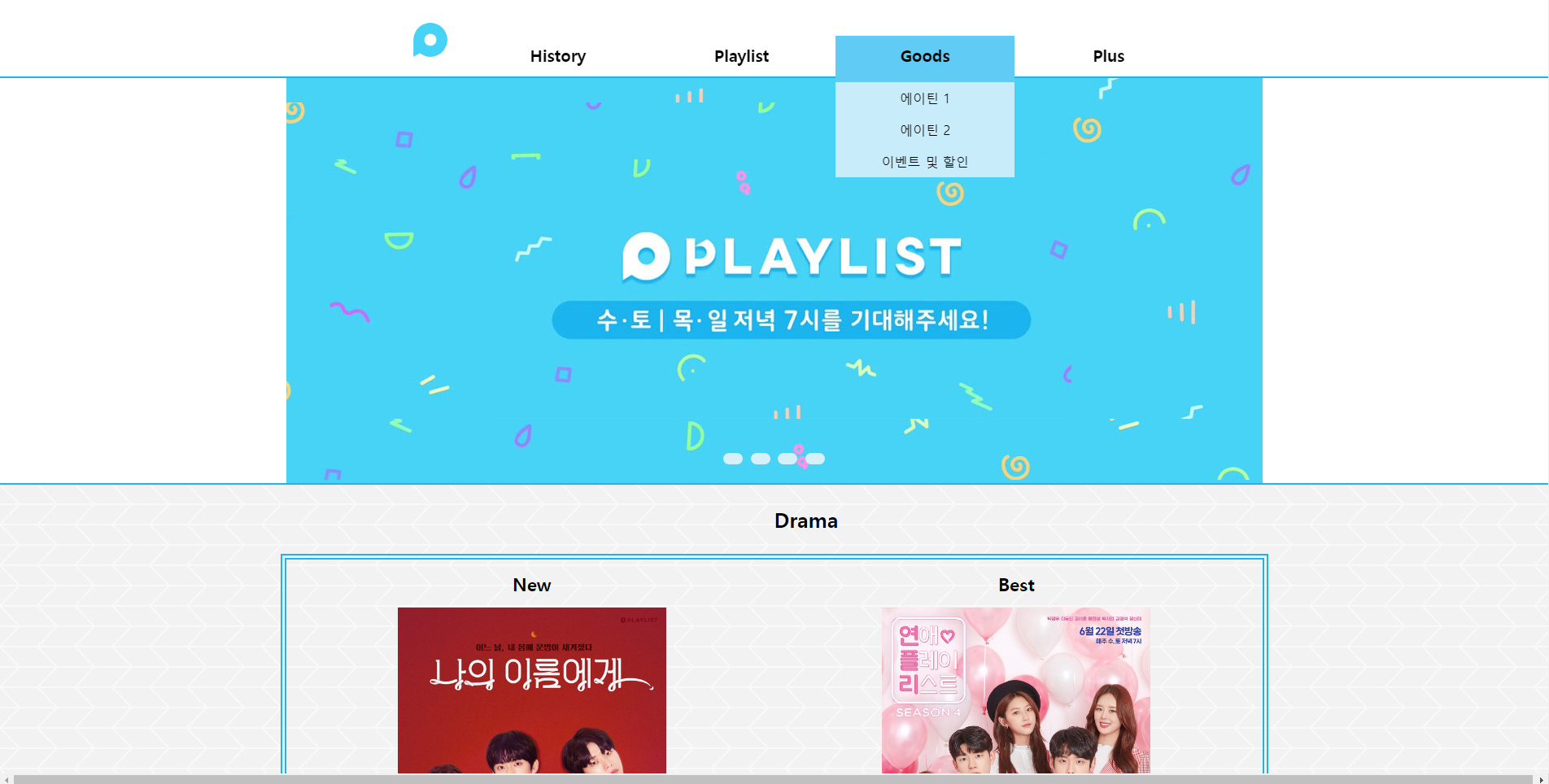
수강생 작품
[주의] 본 자료는 수업시간, 디자인을 제작한 학생들한테 저작권이 있습니다.**
**따라서, 본 자료를 저작권자의 동의 없이 임의로 재가공 및 활용할 경우 법적 제제를 받을 수 있습니다.**
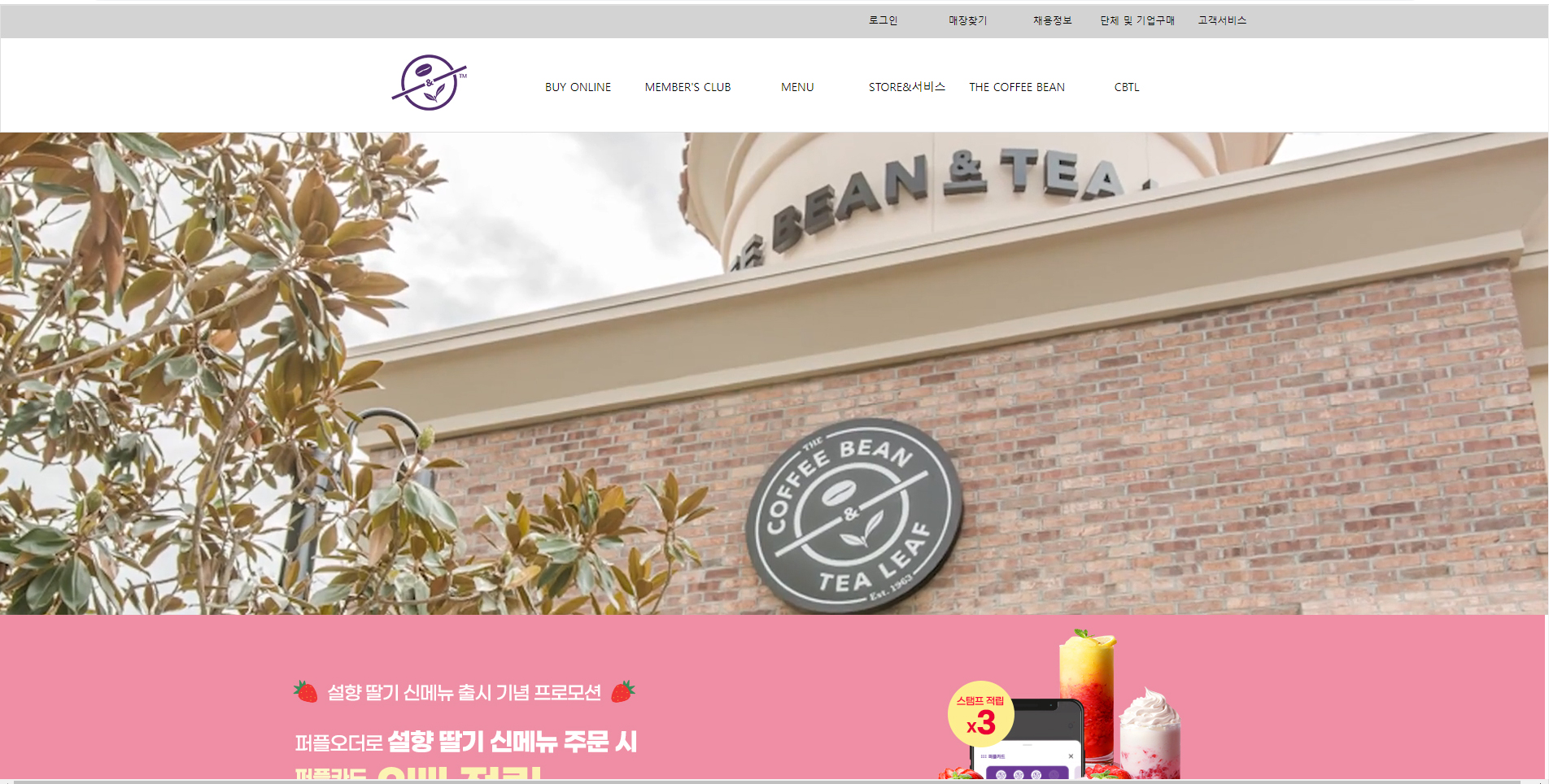
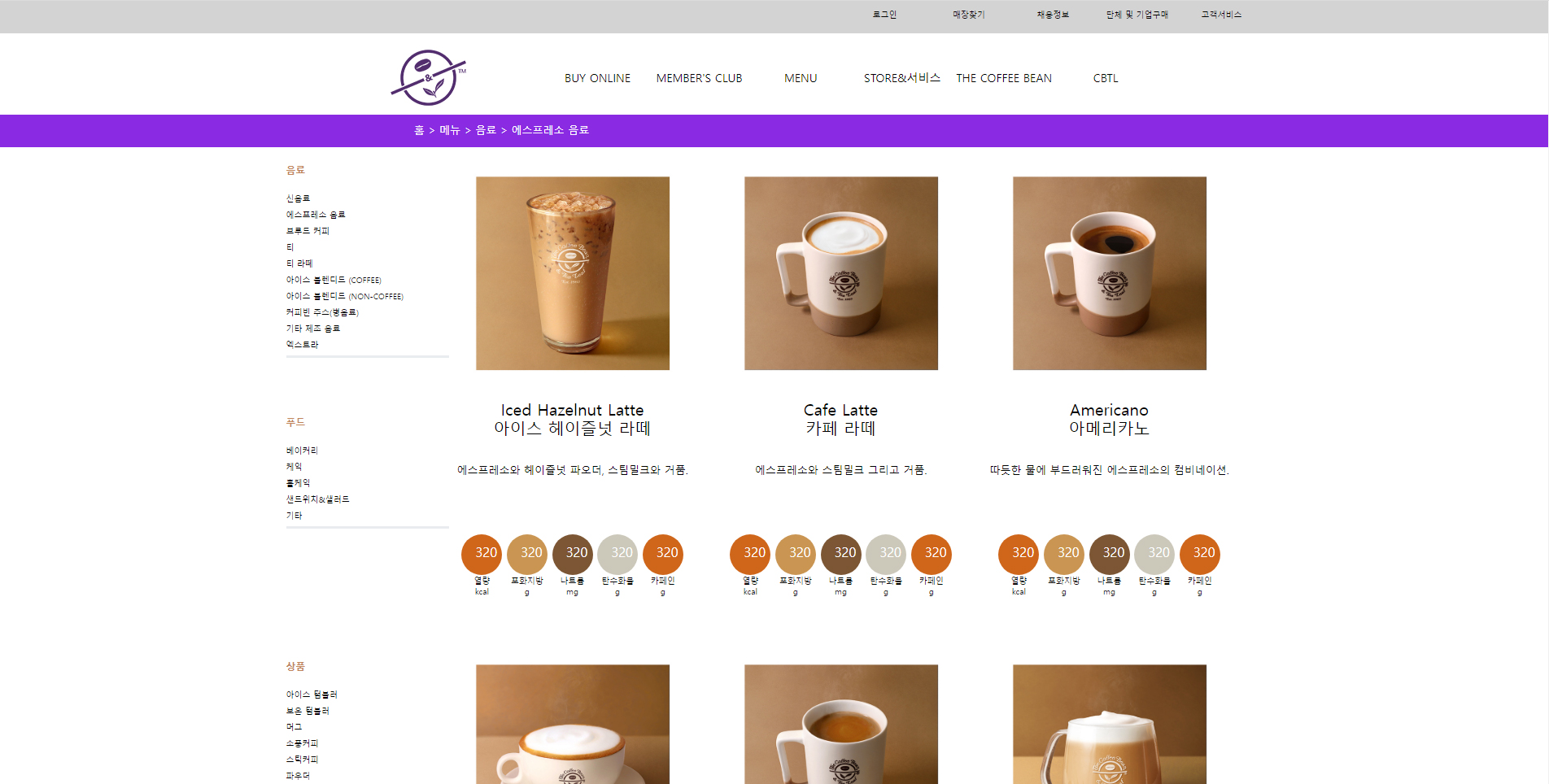
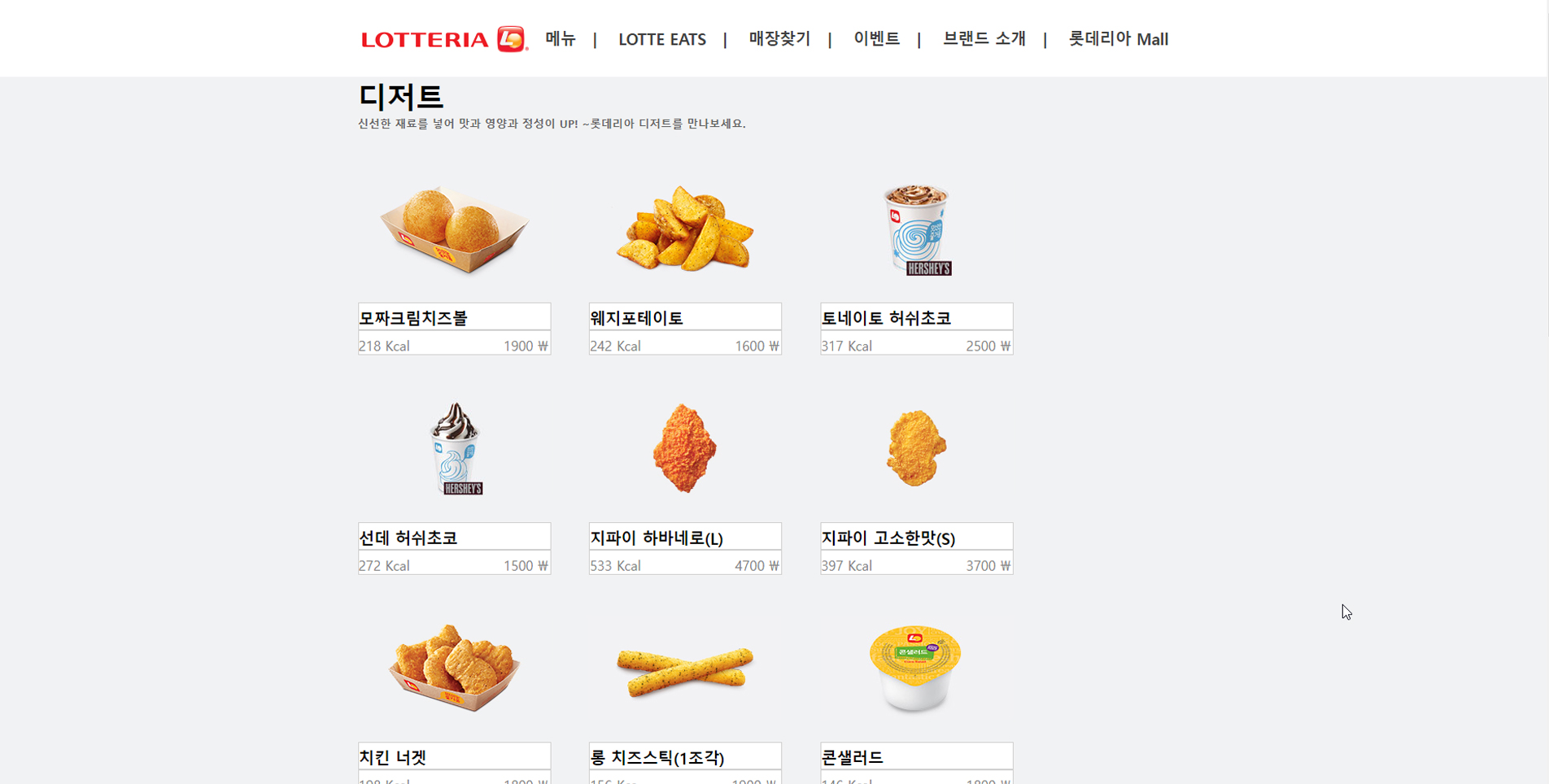
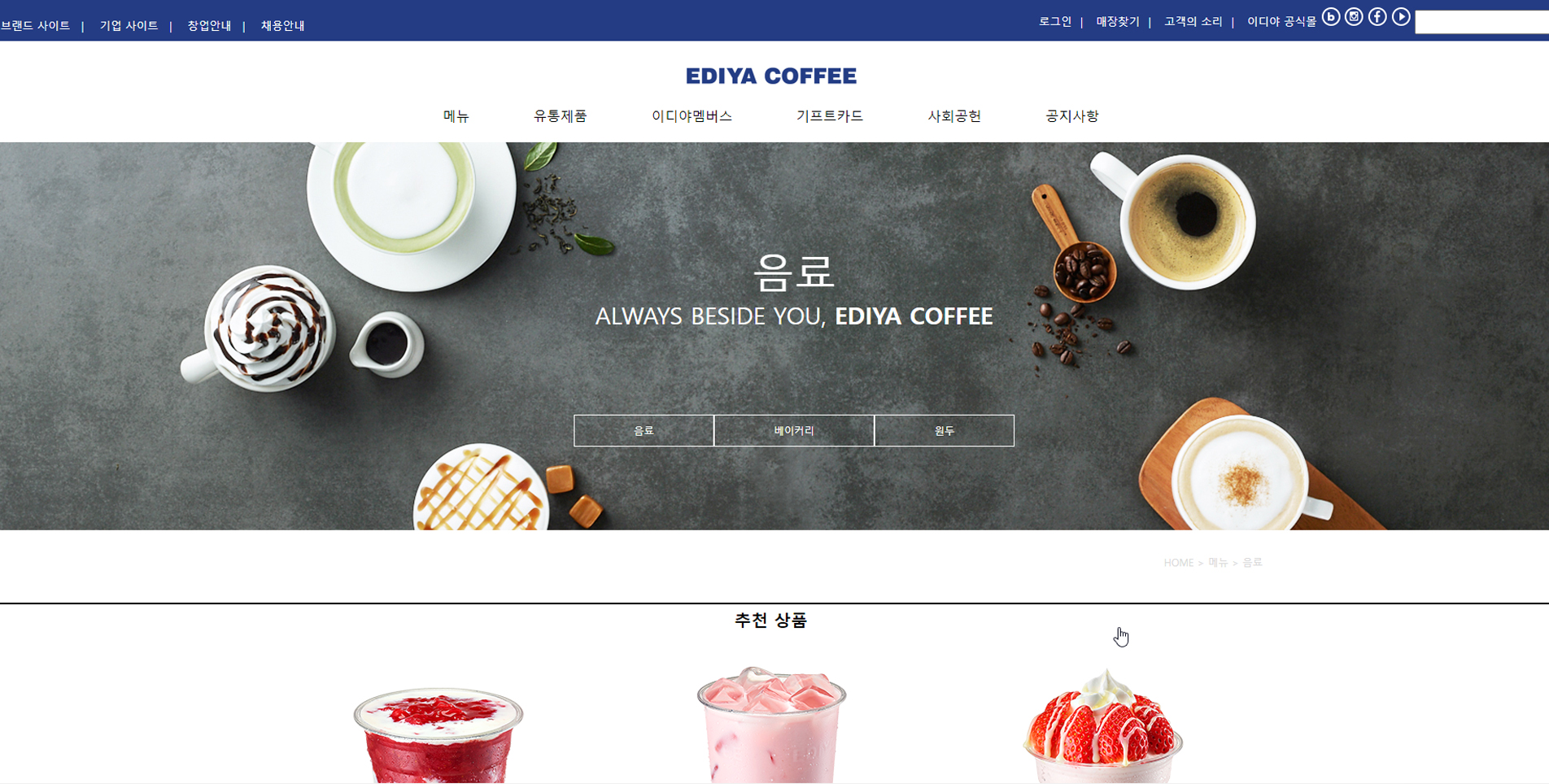
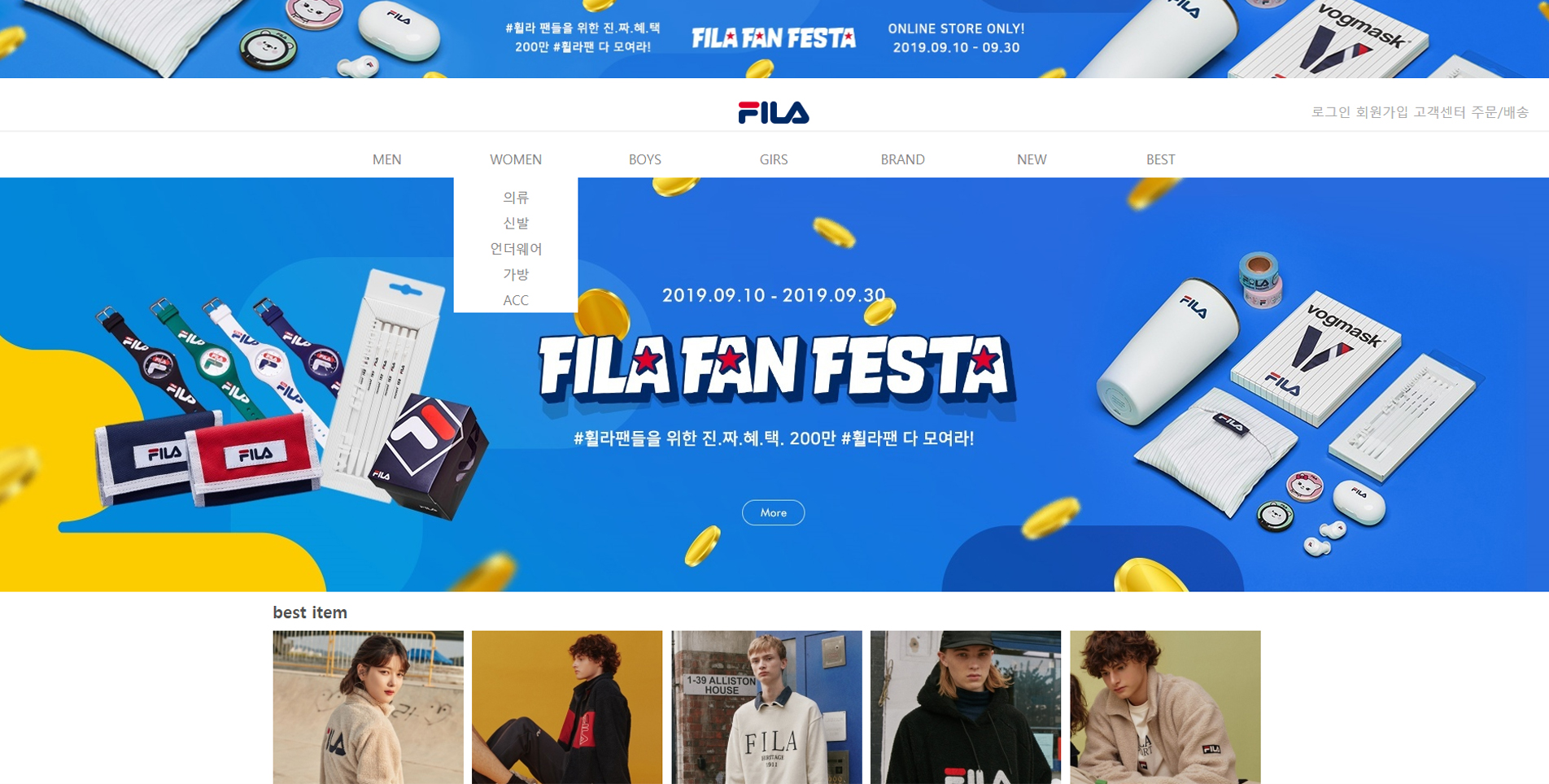
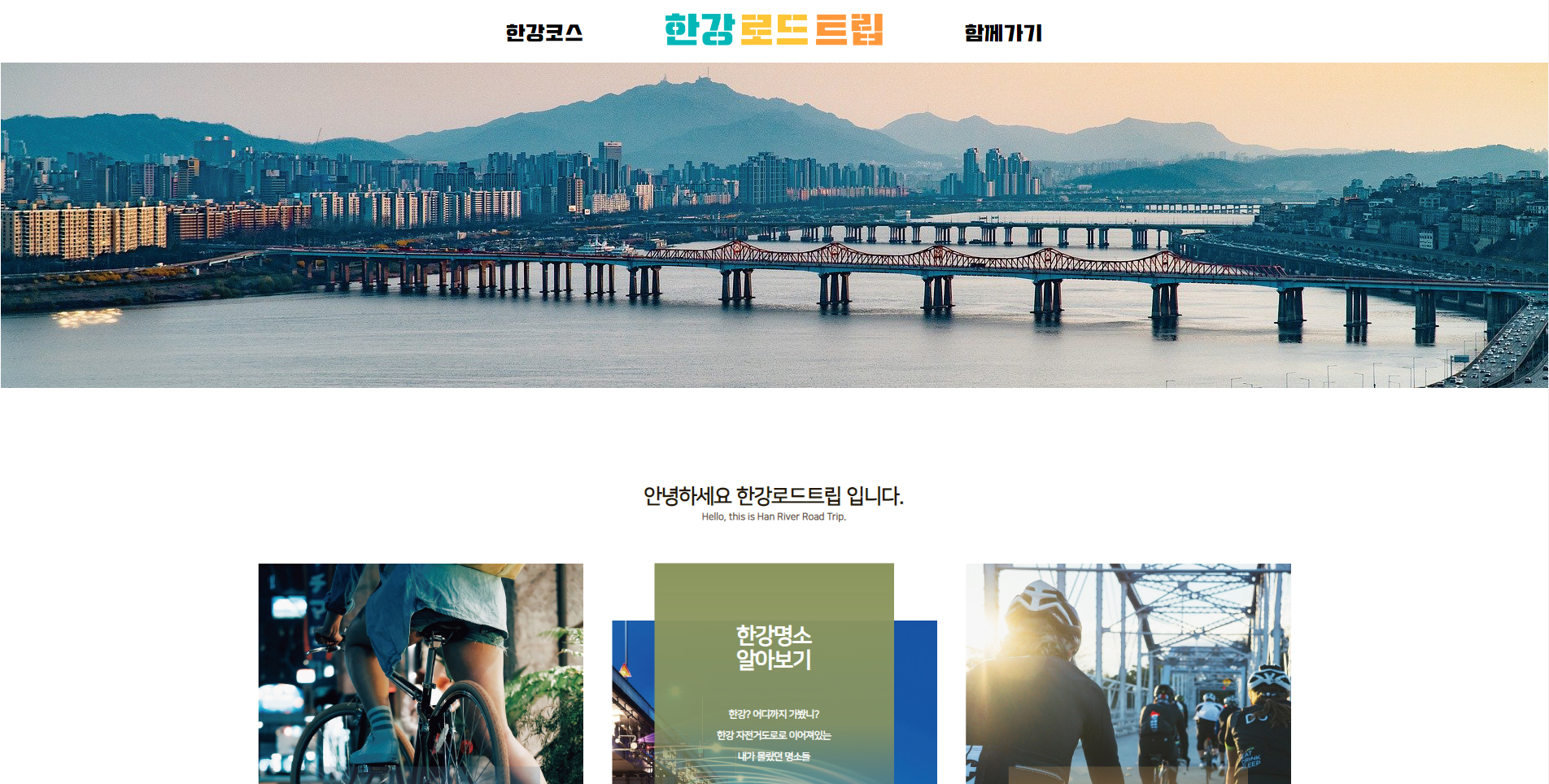
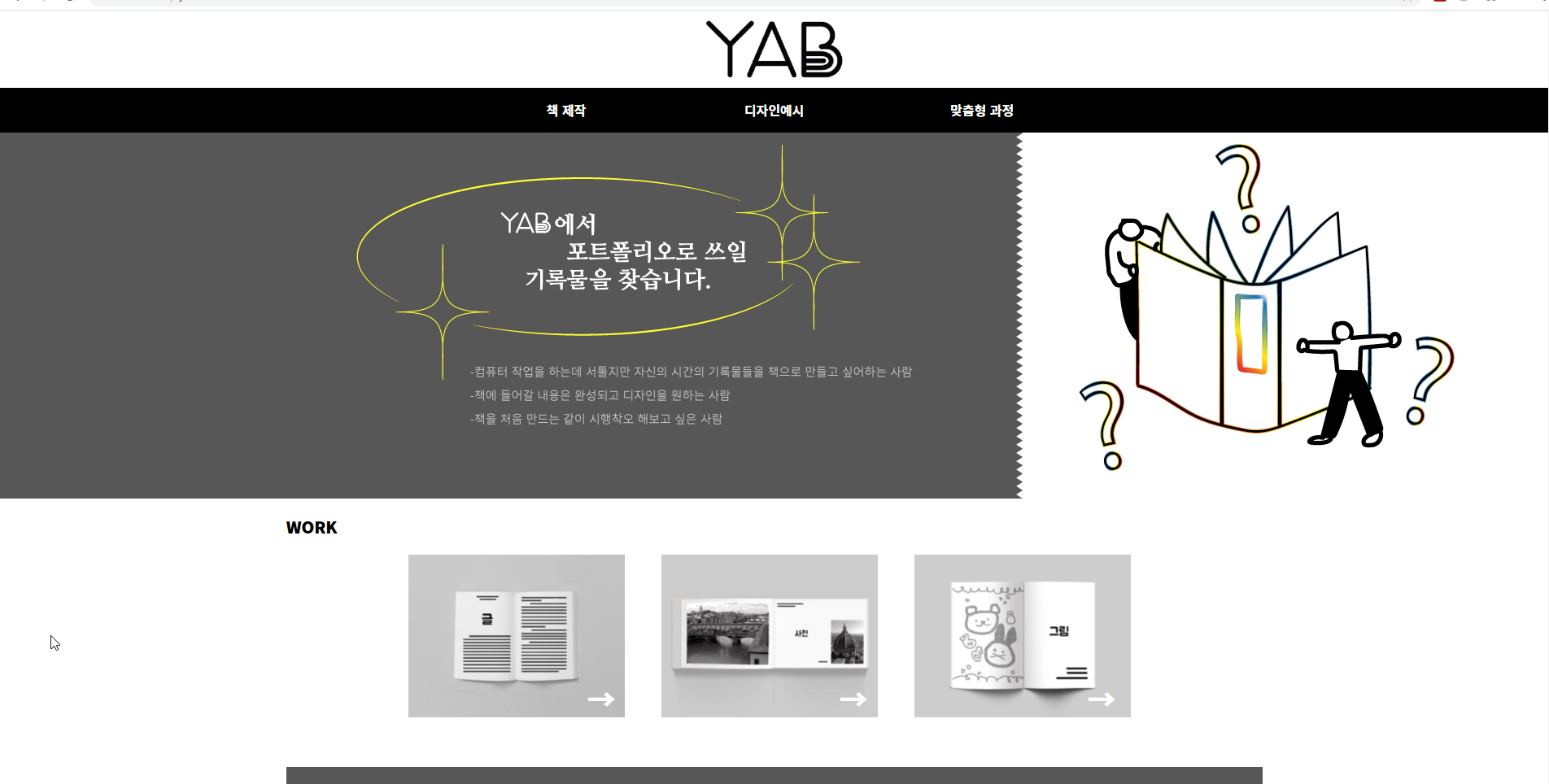
웹2단계 수업 이후 작품 (only PC)
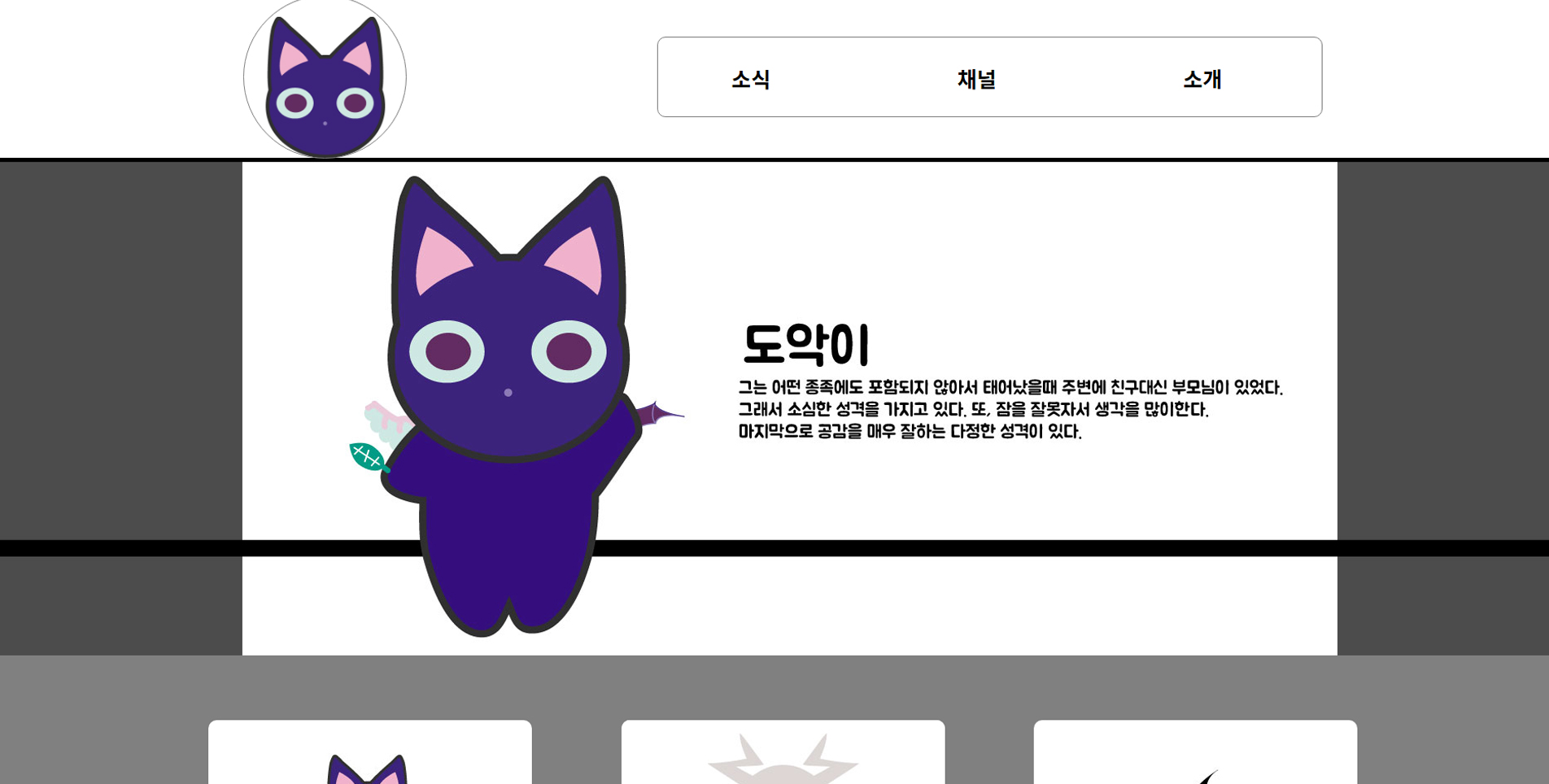
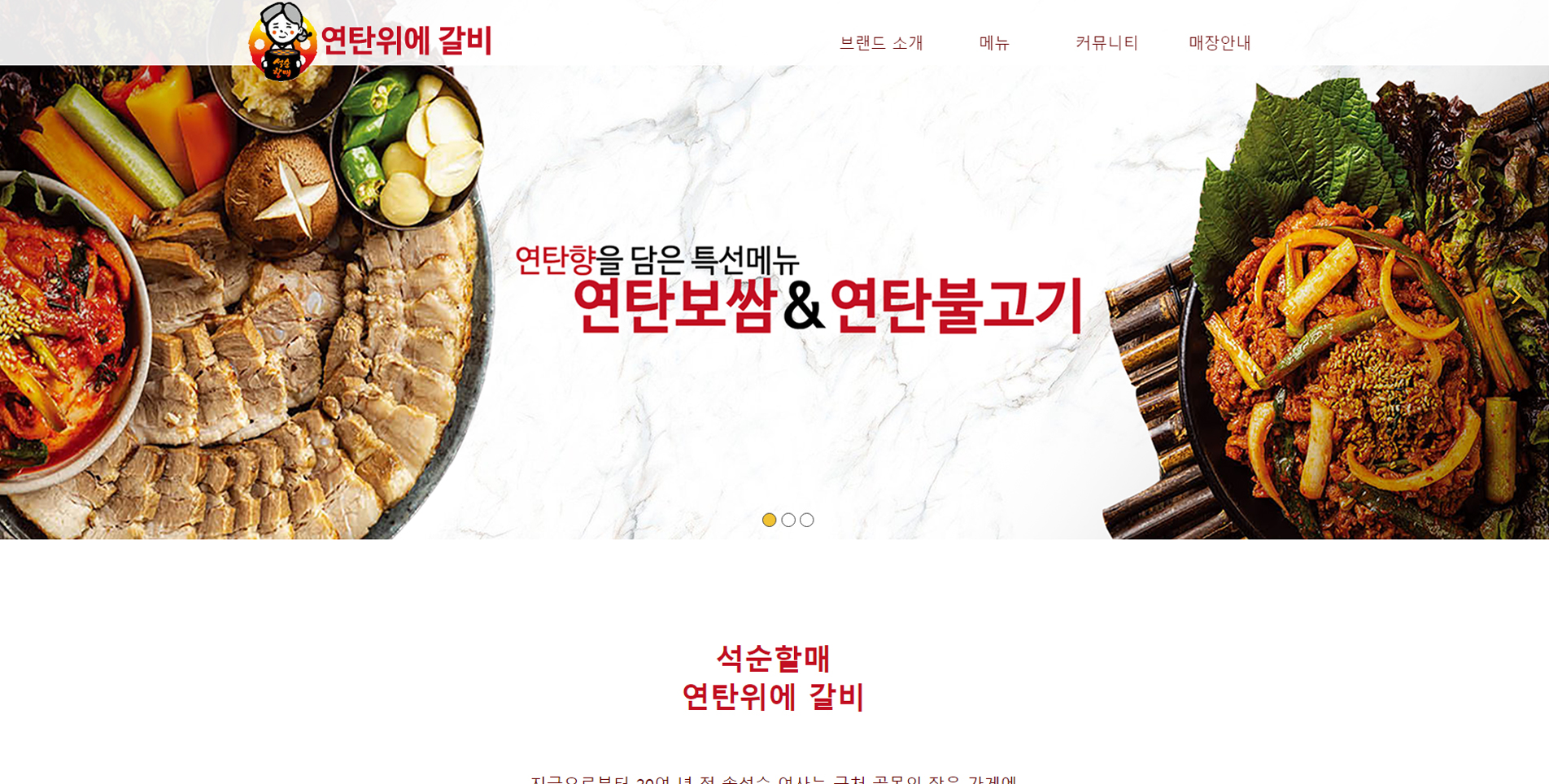
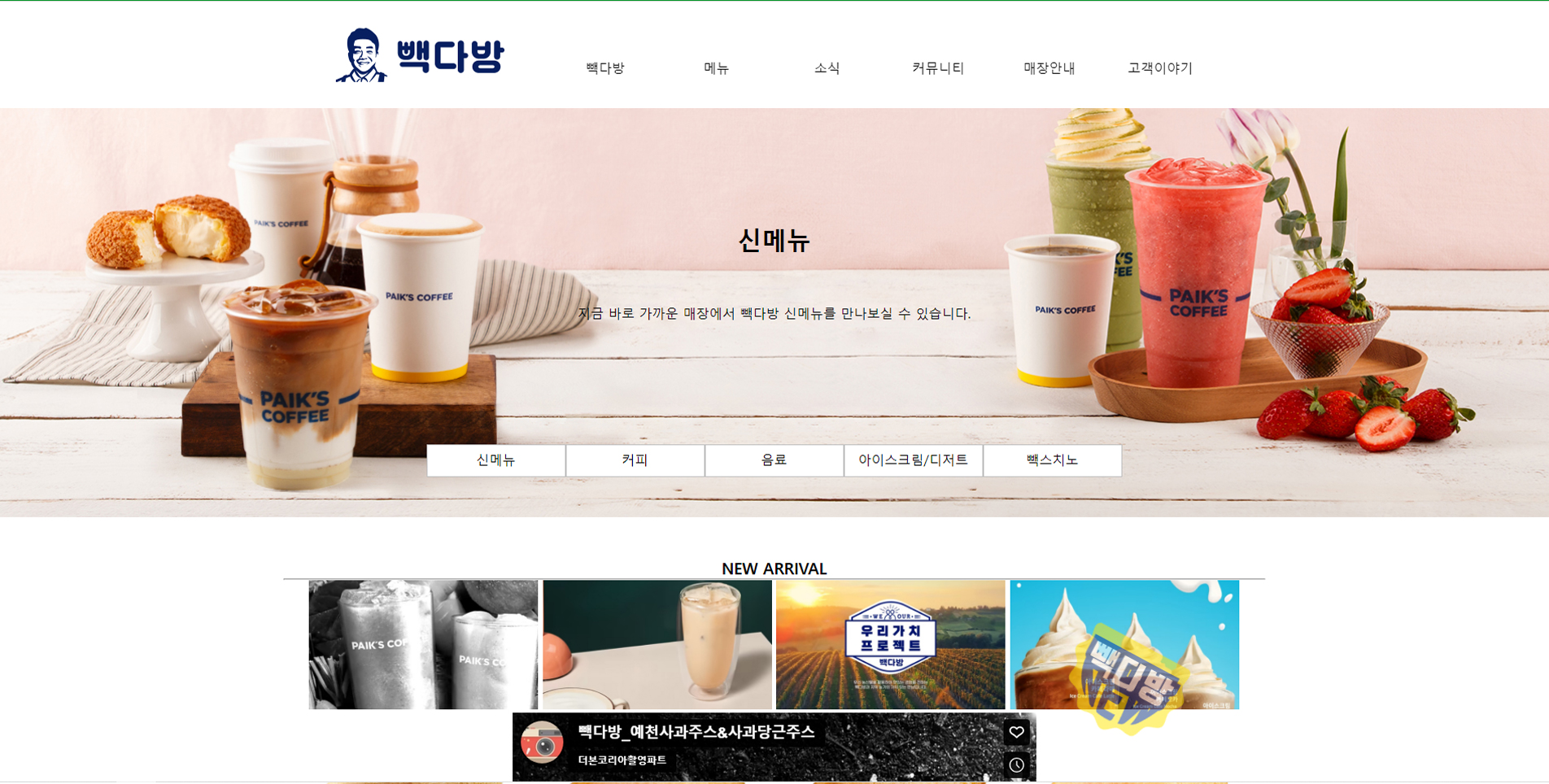
웹3단계 수업 이후 작품 (PC+Mobile)
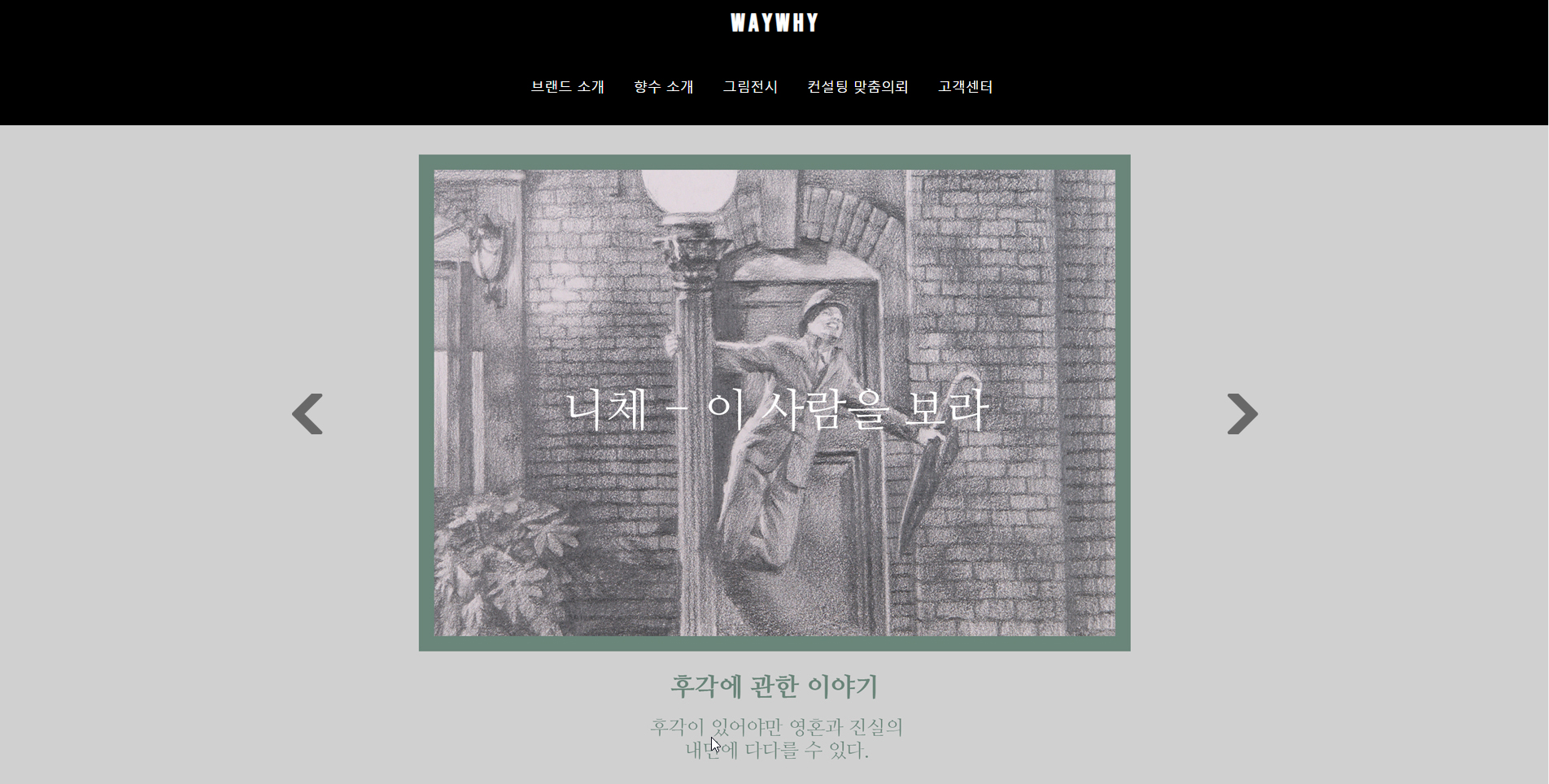
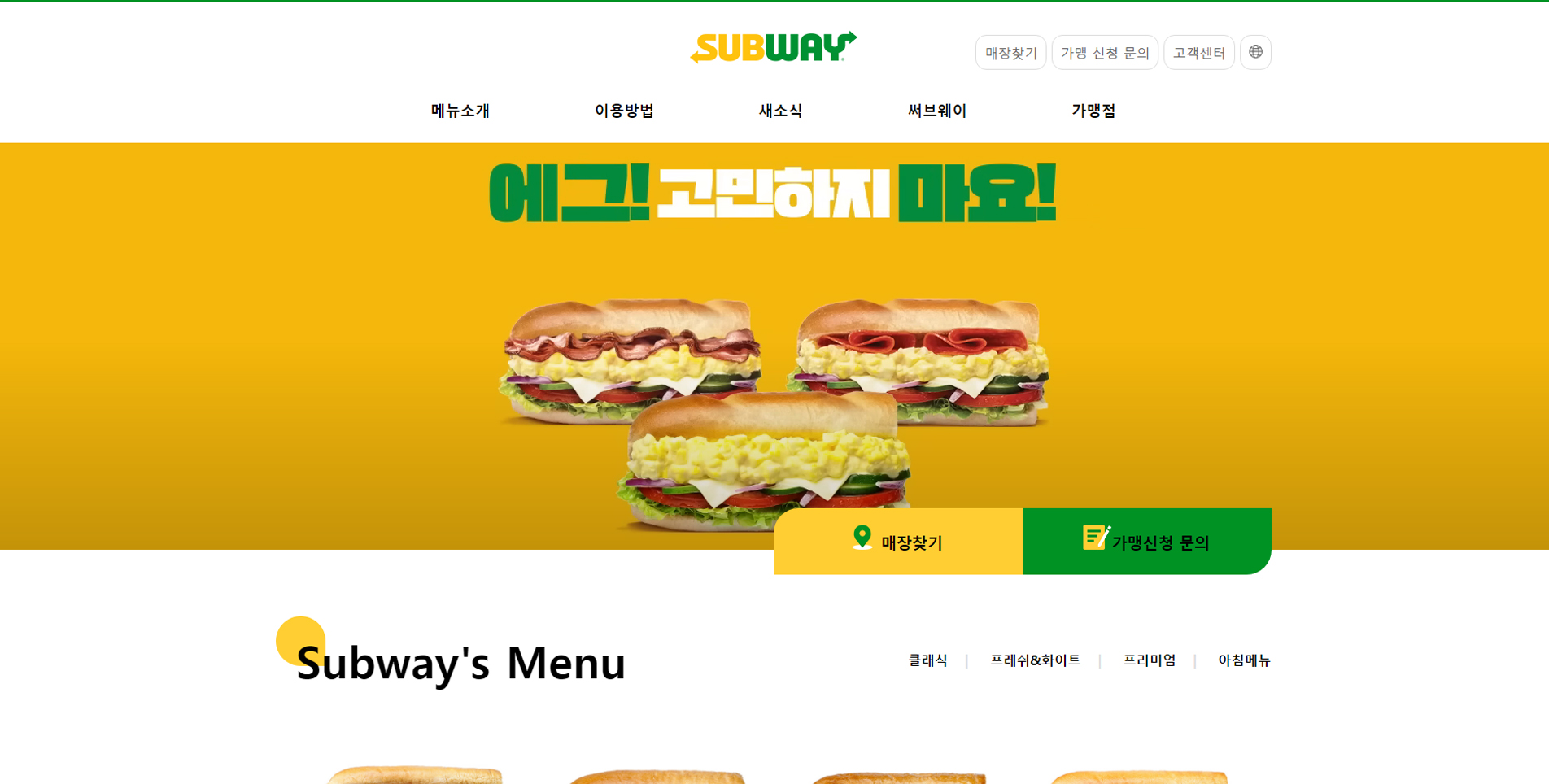
웹4단계 수업 이후 작품 (PC+Mobile+검색)
과정 수료 후 기대되는 변화
나만의 주소
웹페이지 활용 확장
웹페이지 활용 확장
처음부터 끝까지 손코딩 웹페이지 완성
향후 취업 단순 포트폴리오 활용 가능
진로, 진학, 취업, 창업 등 활용 가능
향후 취업 단순 포트폴리오 활용 가능
진로, 진학, 취업, 창업 등 활용 가능
개인 브랜딩과 연계
홍보 마케팅 가능
홍보 마케팅 가능
취업에서 갑을이 뒤바뀌는 취업전략 수립
1인 기업의 시작점
미래사회 직업변화 트랜드에 따른 전략 수립 가능
1인 기업의 시작점
미래사회 직업변화 트랜드에 따른 전략 수립 가능
스터디 안내
정규 수업에 대한 개별 실습 및 1:1 진로/취업/창업/진학 코칭 진행
1회 결제 당 기간 : 신청 과정 종료 전까지, 해당 강좌 스터디 시간중 8시간 자율 선택
1회 결제 당 기간 : 신청 과정 종료 전까지, 해당 강좌 스터디 시간중 8시간 자율 선택